


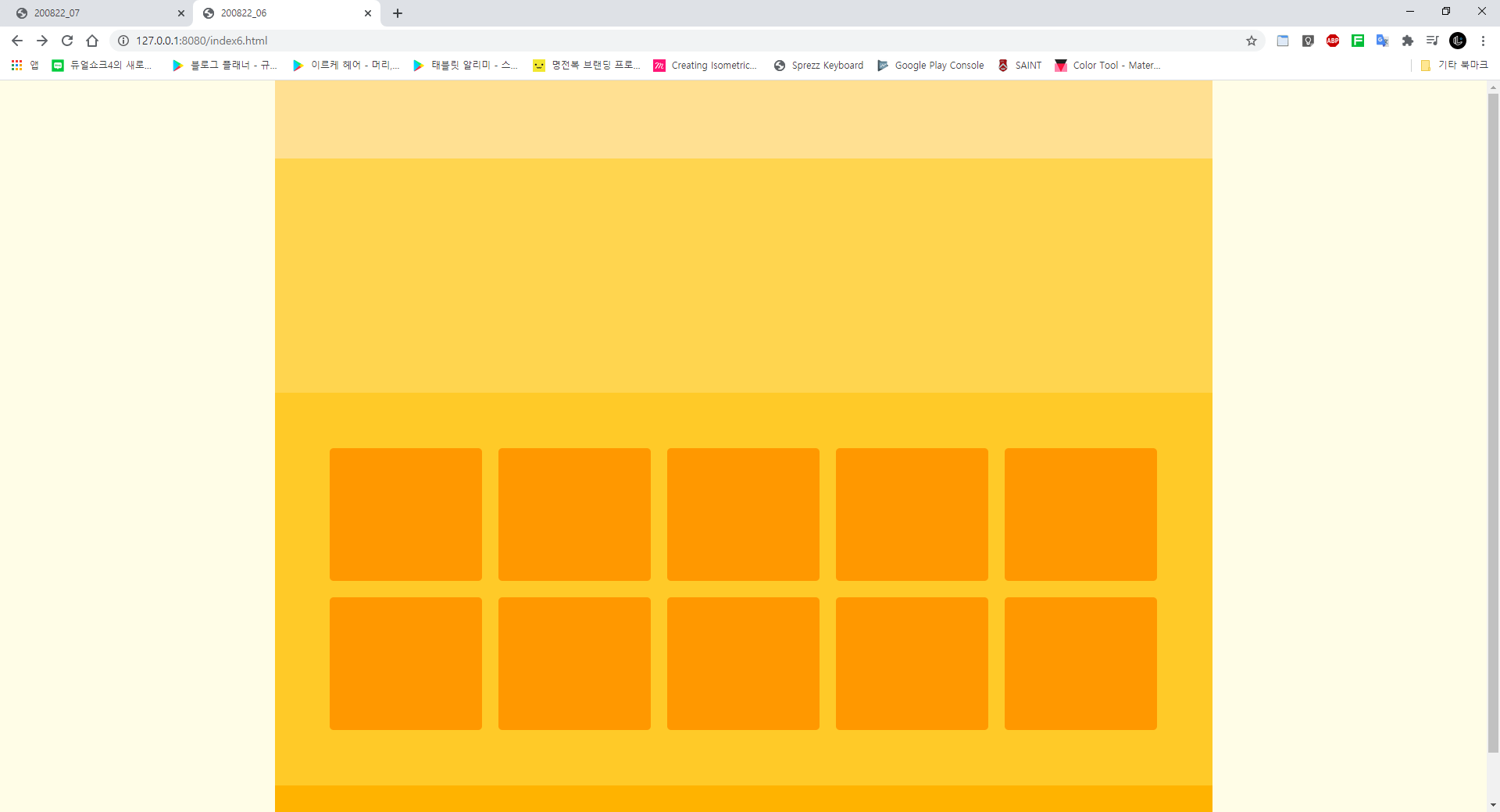
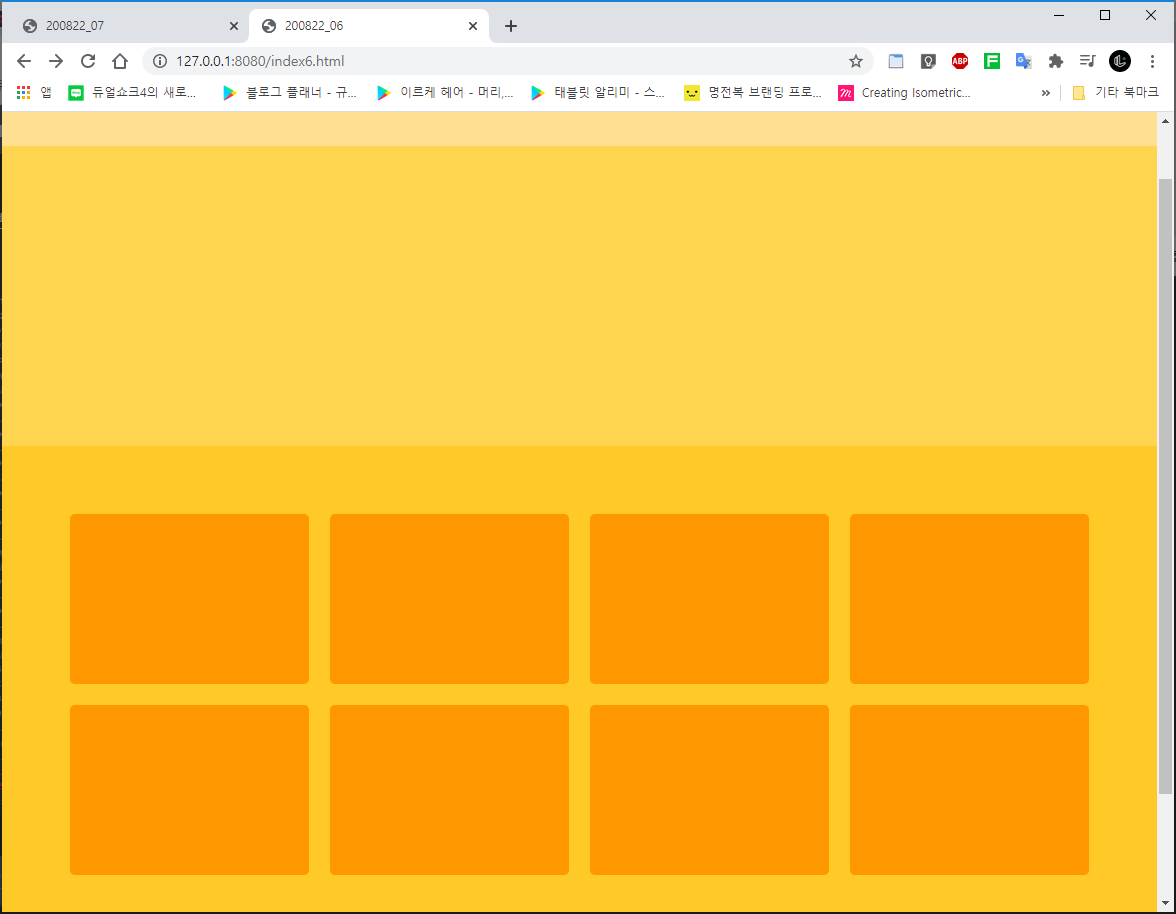
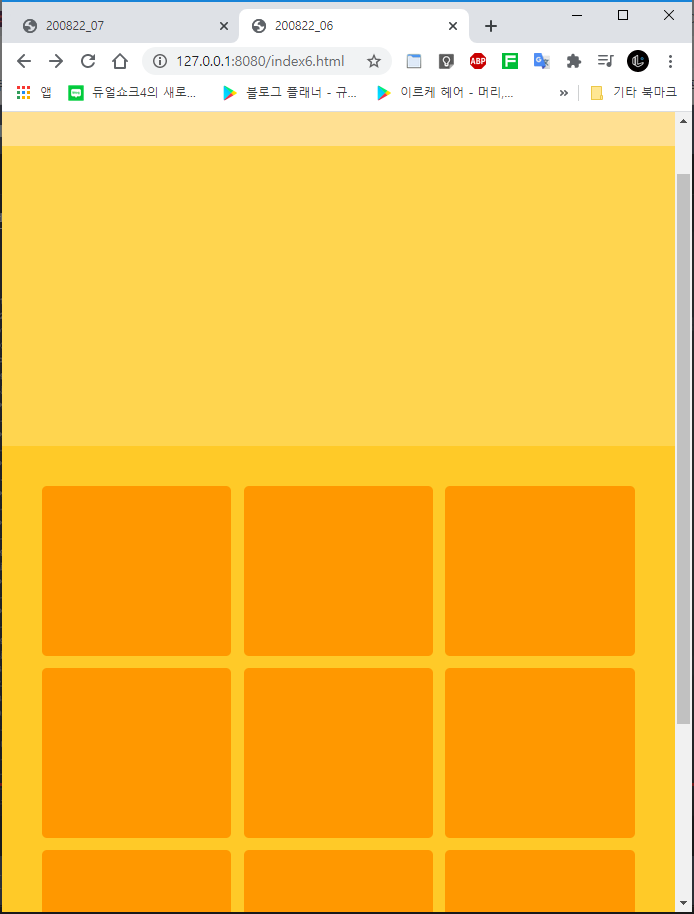
이건 보고 그대로 했다. 10개 -> 8개 -> 9개가 되는데 nth-child로 숨기거나 보이거나 이렇게 했다. display:none




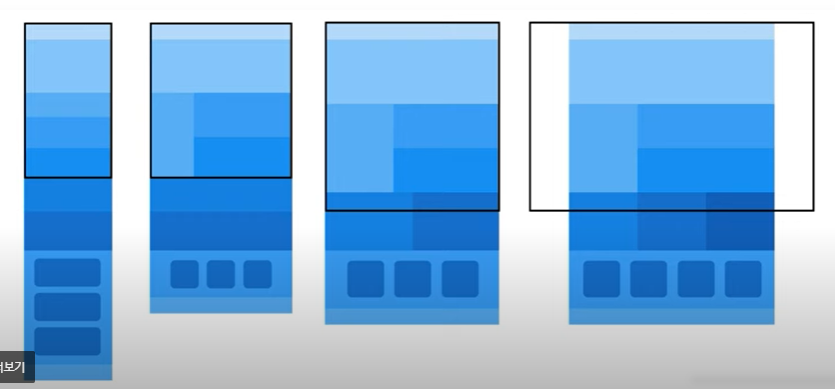
이건 앞의 내용을 바탕으로, 미리 보기? 샘플 사진만으로 그거 보고 미디어 쿼리와 CSS, HTML로 구현한 것이다.

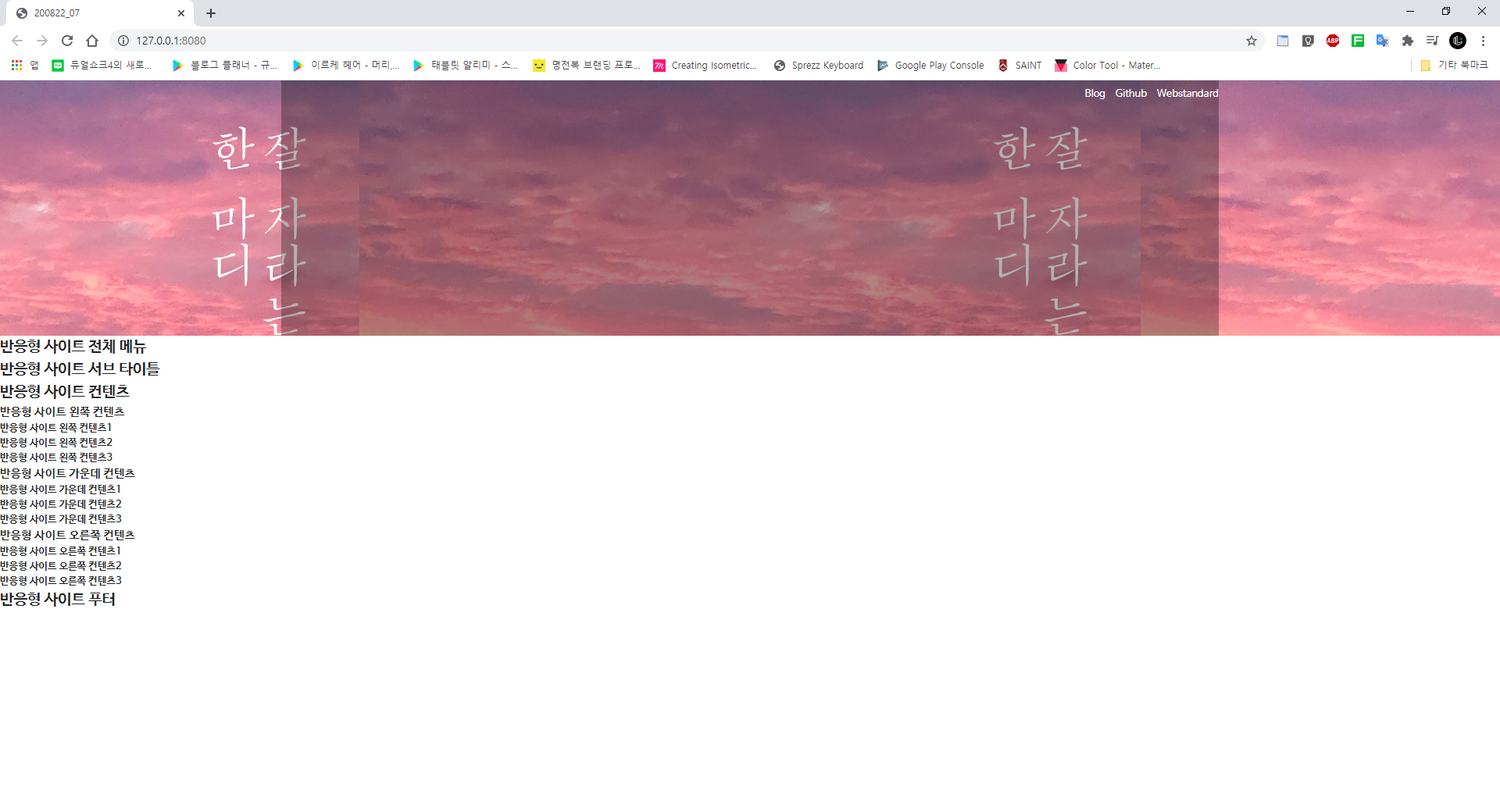
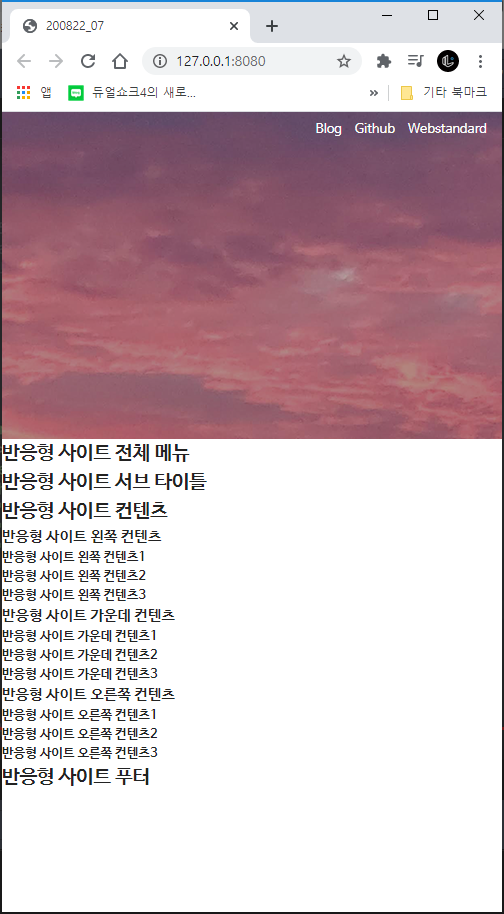
보고 한 건 이거고, 생각보다 수월하게 작업할 수 있었다.


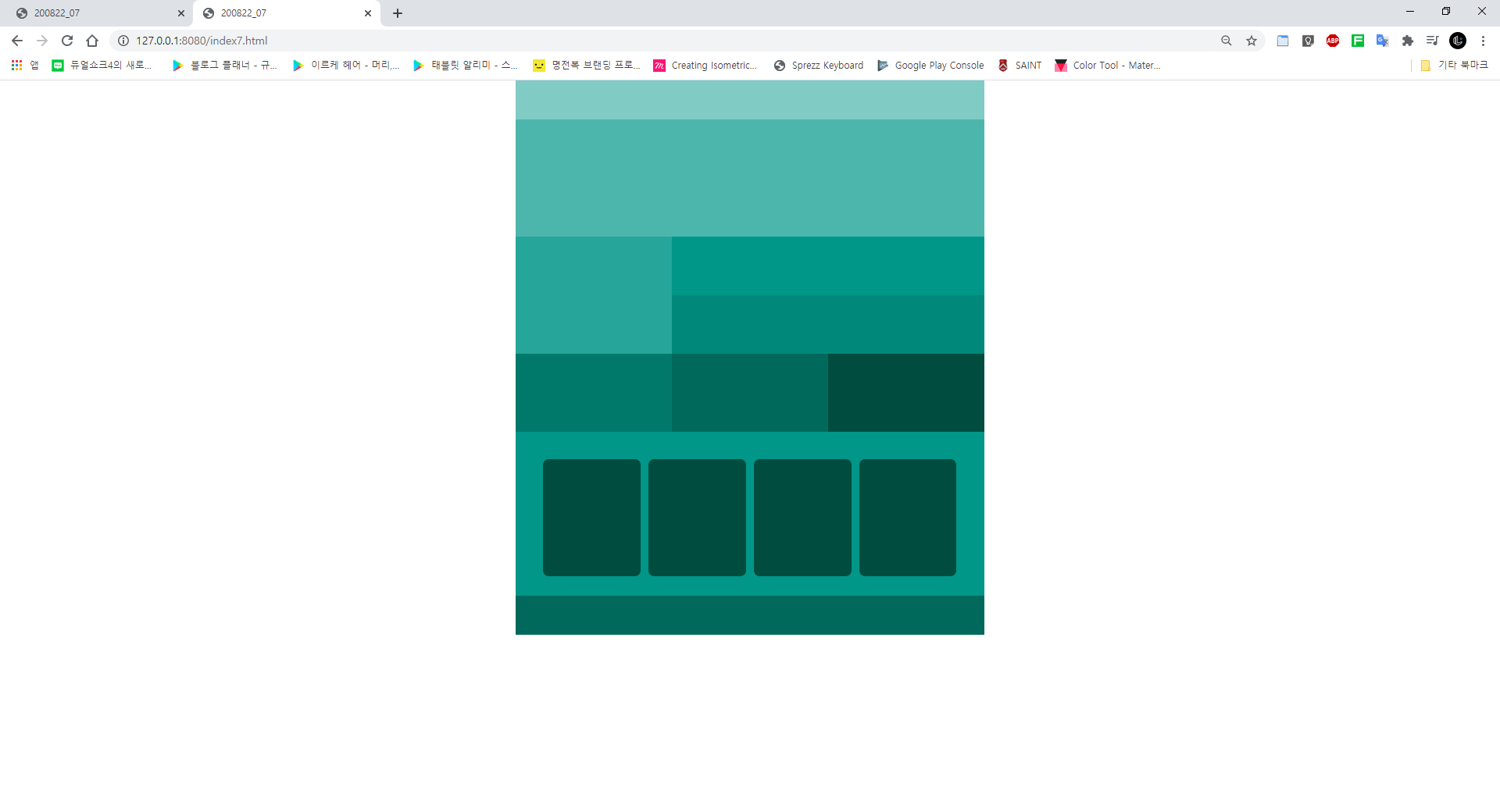
이건 헤더를 구현한 것인데, 이거 역시 너비를 조절하면 횡스크롤바가 생기는 것을 방지하고, 답답함을 줄이기 위해 빈칸을 넣게 되었다.
https://github.com/ericanorhee/ienlab_microsite/commit/92881ee38a37966d15bf7d372a26e135d93892ce
200822_ienlab_microsite · ericanorhee/ienlab_microsite@92881ee
10 edu.goorm.io/learn/lecture/16942/웹퍼블리싱-실습-반응형-사이트-만들기/lesson/813680/10-헤더-메뉴
github.com
goorm
구름은 클라우드 기술을 이용하여 누구나 코딩을 배우고, 실력을 평가하고, 소프트웨어를 개발할 수 있는 클라우드 소프트웨어 생태계입니다.
www.goorm.io
'웹 개발' 카테고리의 다른 글
| 12 헤더 아이콘 근데 웹 폰트가 다 깨져버린 (0) | 2020.08.25 |
|---|---|
| 11 헤더 타이틀 CSS3 애니메이션 (0) | 2020.08.23 |
| 05 반응형 레이아웃 유형 3 연습 중 (0) | 2020.08.20 |
| 반응형 웹사이트 개발 - 미디어 쿼리 (0) | 2020.08.19 |
| 반응형 사이트 제작 따라하는 중 (0) | 2020.08.17 |



