작업이 끝자락에 닿아 간다.
오늘까지 작업한 부분에 대하여 XML 버전과 컴포즈 버전에 대한 비교를 간략하게 해 보고자 한다.
오늘 작업한 부분
태블릿 UI를 작업하고 있다. 화면 크기에 따라 2분할로 나눌지, 아닐지로 결정된다. 원래 버전에서도 지원했던 거고, 그냥 그걸 넣었다.

그리고 재밌는 사실 - 컴포즈 브런치가 메인 (마스터) 브런치보다 커밋이 더 많다.


그러니까.. 이제 컴포즈 버전을 출시할 때가 되지 않았나 싶다. 물론 첫번째 개발할 때보다 커밋을 자주 하고 있기도 하지만.
Compose로 변경하면서 single activity 개념으로 앱을 구성했고, 화면 이동은 jetpack navigation을 통해 구현했다. 어쨌든 compose로 하면서 애니메이션이 상당히 부드러워졌다. 화면에 띄우는 값을 state로 관리하면서 실제 값과 화면의 값이 일치하게 되는 것도 좋고. 좋은 게 아니라 이게 맞는 방향이겠지?
(2)


이 글을 작업하다가 생각이 나서 오른쪽처럼 변경해봤는데, 별론가?
고민 좀 해 봐야겠다.
아이콘


내 웹사이트에는 지금 똑바로 정리를 못 해서 아이콘을 혼용하고 있다. 이건 고쳐야 하고. 당연히 스토어에는 왼쪽 아이콘이다.
요소를 크게 바꾸지는 않았고, 조금 복잡해 보일 수 있는 부분을 제거했고, 메인 컬러를 보라 계열에서 핑크, 남색 계열로 변경했다. 근데 심플 아이콘 (monochrome) 에서는 꽤 차이가 있는데, 구분선 굵기를 24px 기준 1px에서 2px로, 2배로 만들어서 더 티가 난다. 어쨌든 더 깔끔해 보여서 마음에 드는 중.
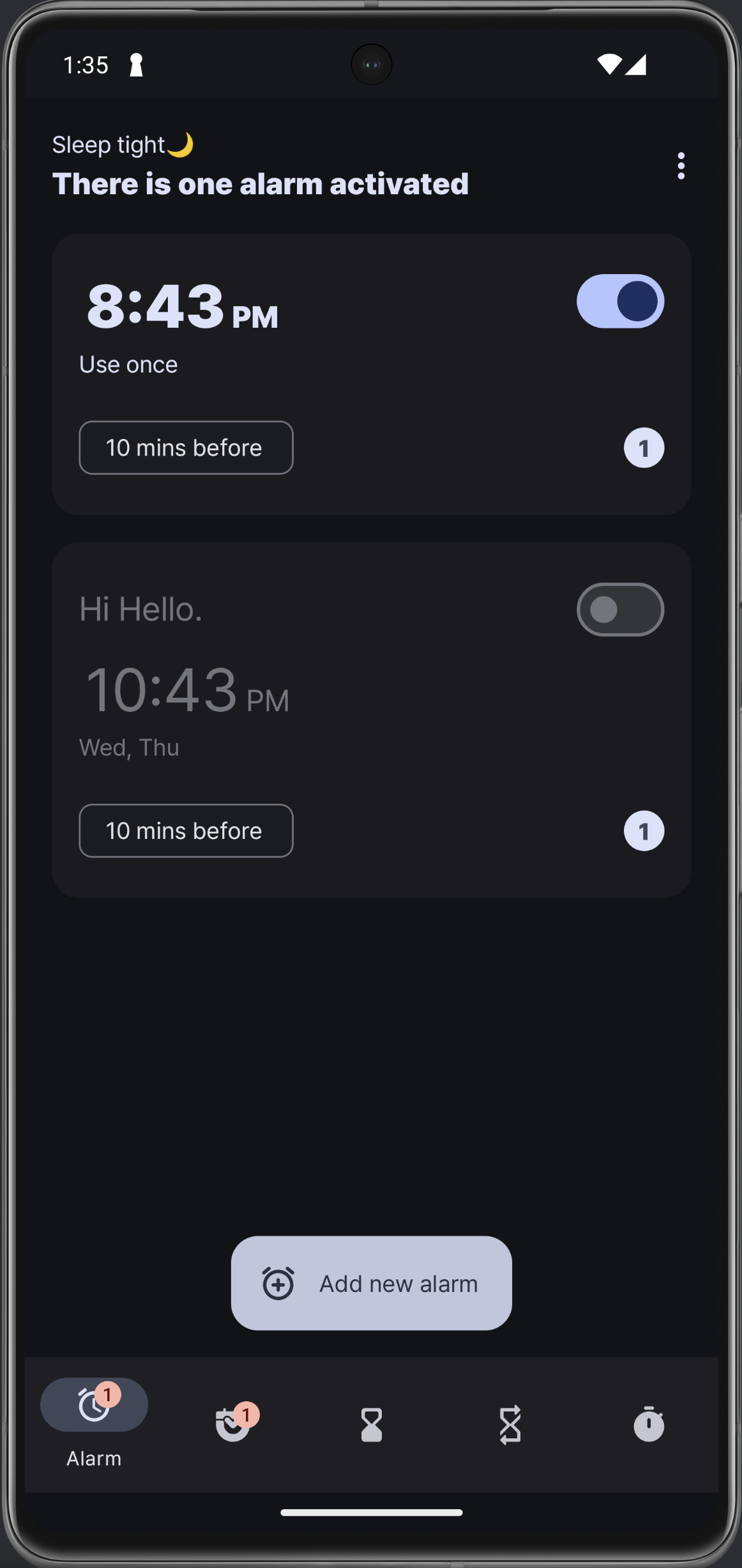
알람


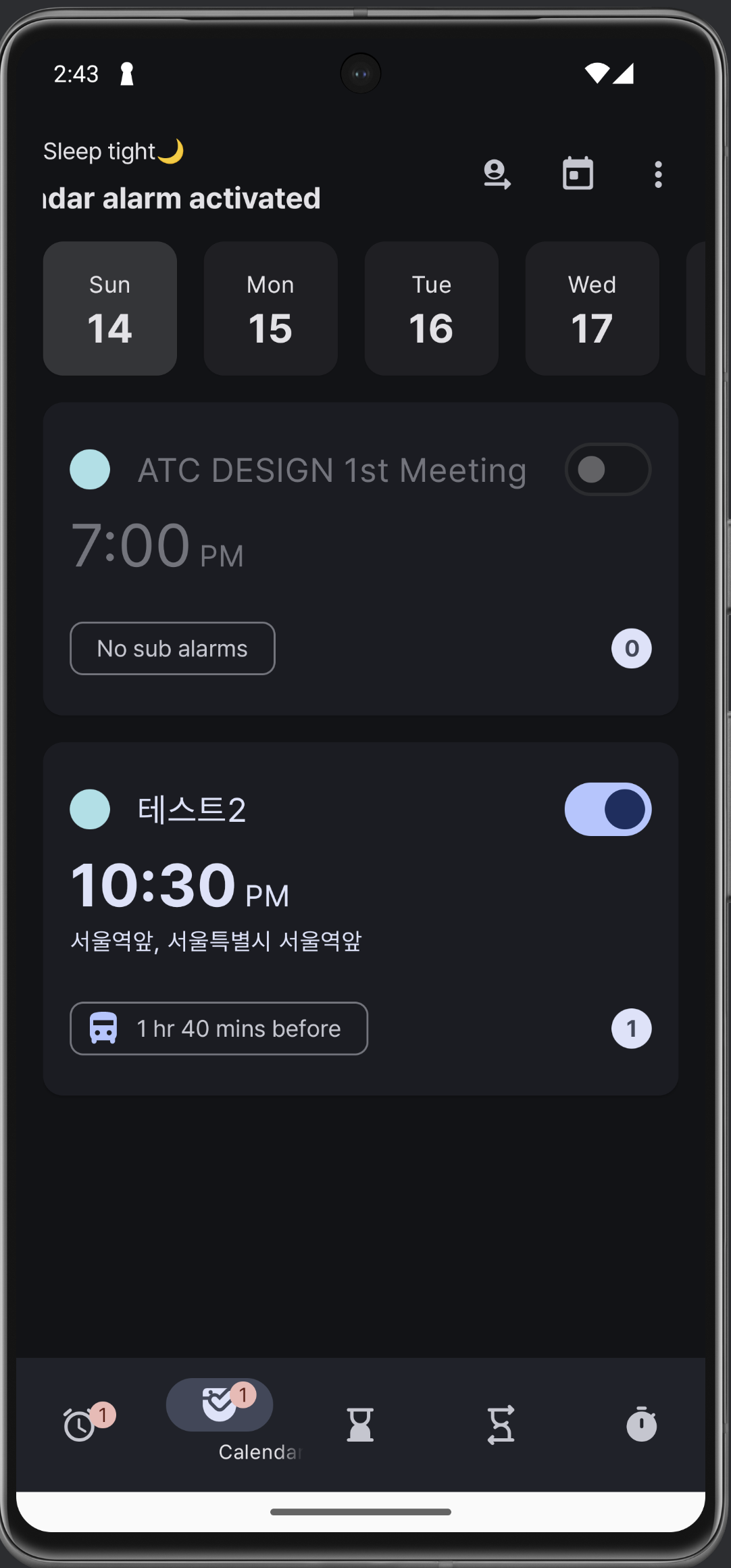
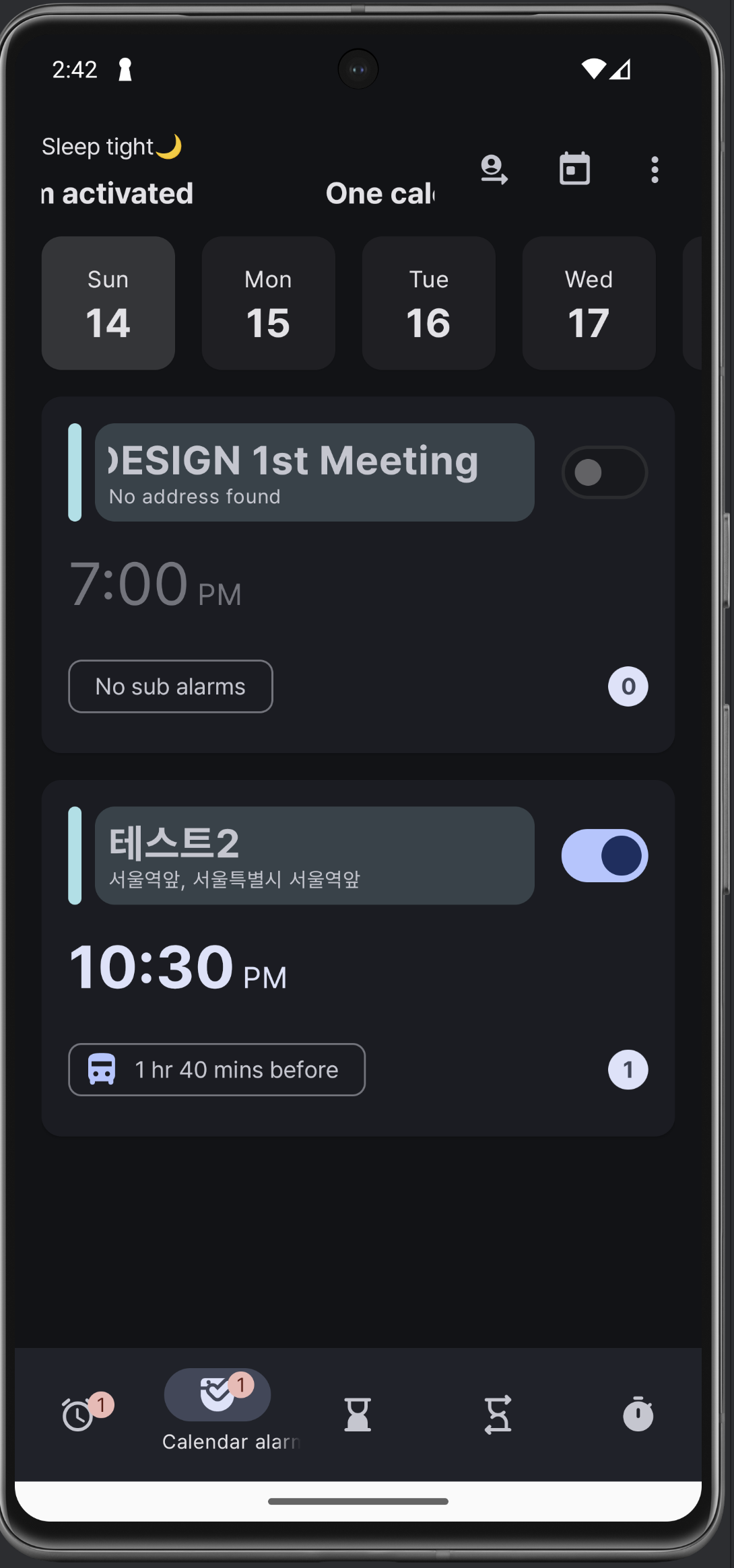
FAB는 아직 색상을 왼쪽으로 할지 오른쪽으로 할지 정하지 못했다. 왼쪽은 XML, 오른쪽은 Compose이다.
이건 어제 (12일) 변경한건데, "한 번만 사용"이 타이머에는 빨간 색으로 표시돼있는데 알람에는 그냥 다른 요일 반복처럼 보이는 게 좀 UI 통일성이 떨어져보여서 따로 뺐다. 스샷에는 찍지 못했는데 스누즈 처리한 것도 띄우게 해두었다. 그 외 폰트 굵기 정도 말고는 큰 차이가 없다. 등등..


새로운 알람을 추가할 때, 기존에는 Add 창을 띄우게 했는데 이제는 그냥 시간만 바로 입력하면 생성할 수 있게 했다. 어쨌든 간단하게 만들 때는 시간이 더 중요하니까 ..


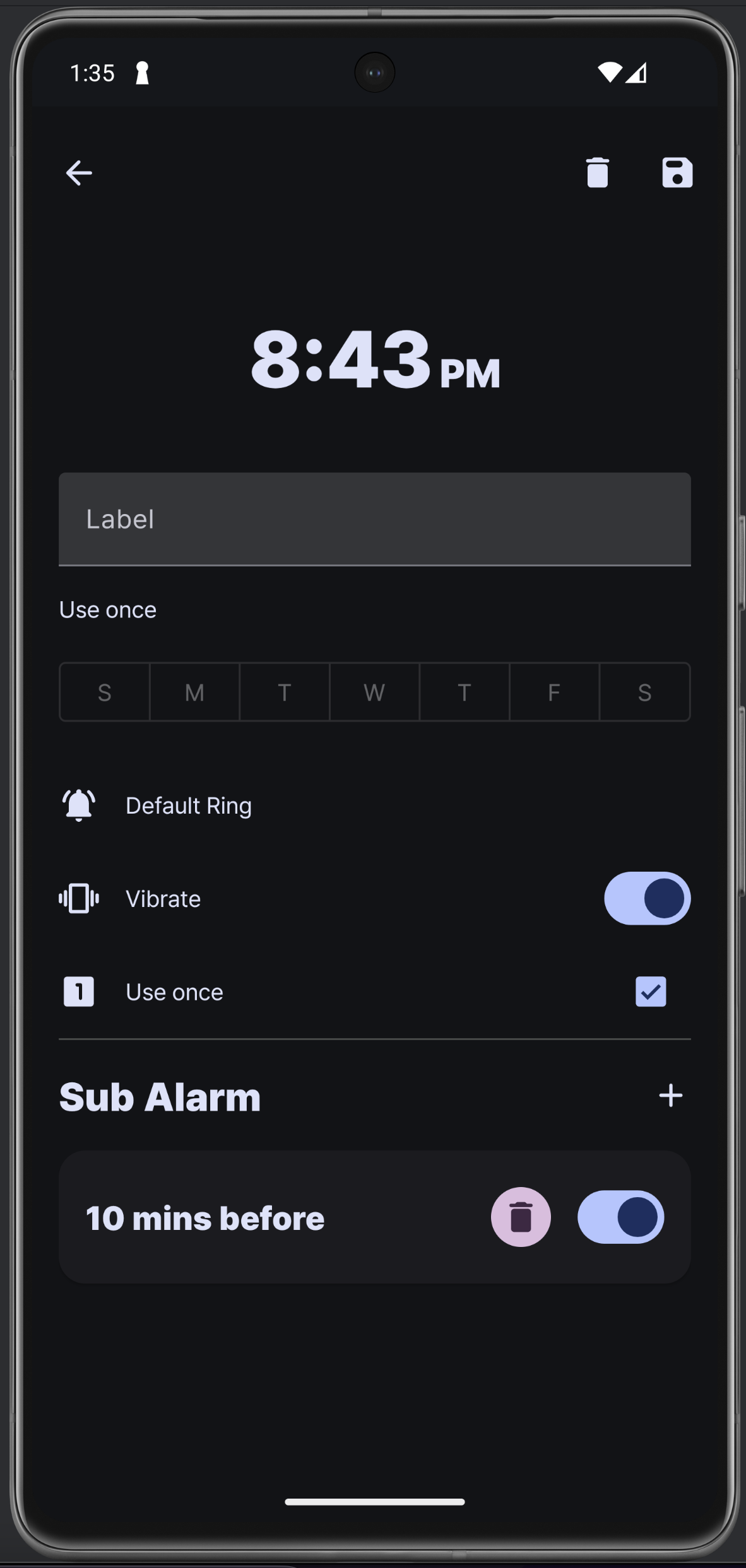
세부 수정 창이다. 폰트 굵기 정도를 제외하고는 크게 차이가 없다. 애초에 디자인을 엎는 프로젝트가 아니기 때문에 당연한 거지만..
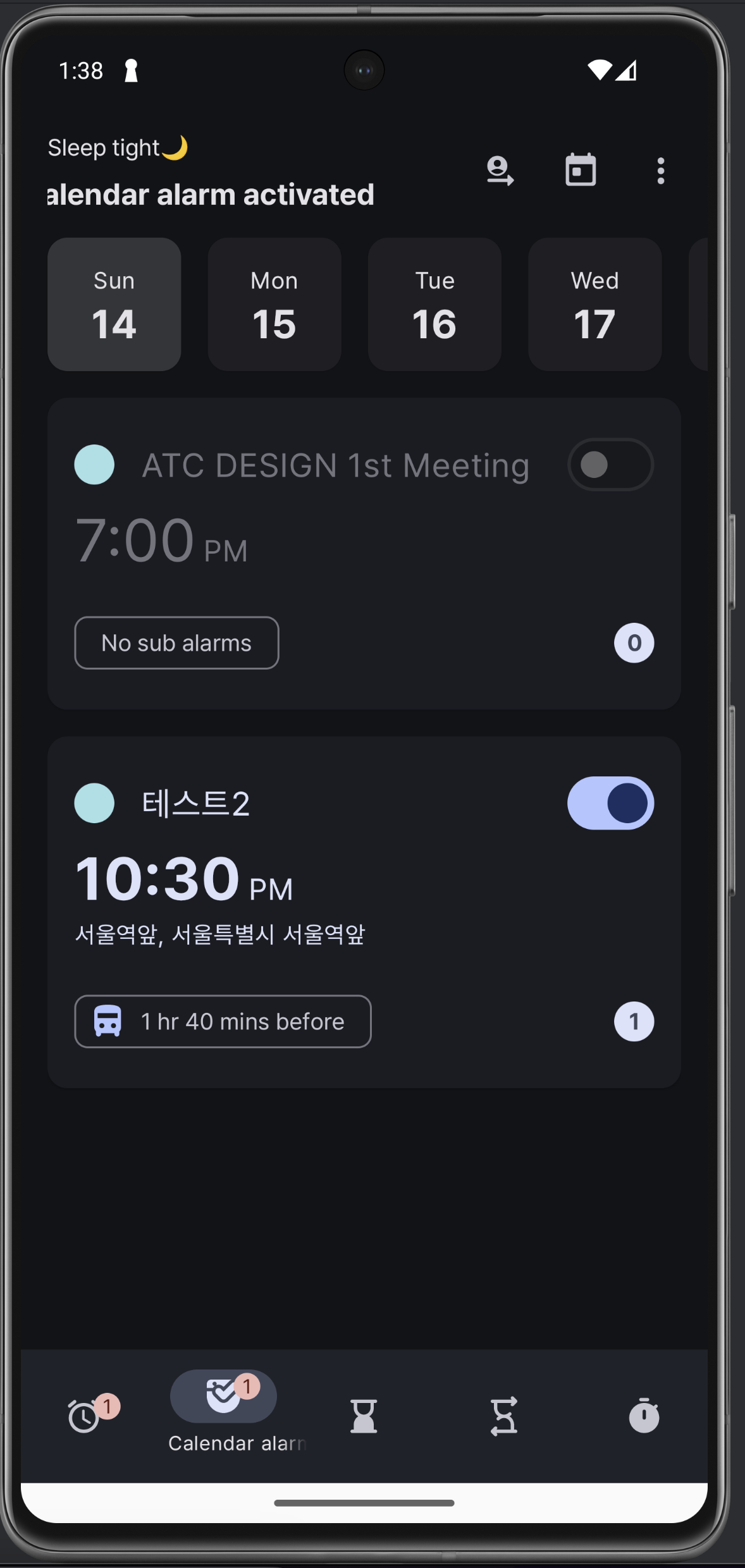
캘린더 알람


언급했듯 캘린더 알람 아이콘이 바뀌었다. 그 외에는 폰트 굵기 정도?
이게 지금 언급하는 건 디자인 차이 정도만 얘기하고 있는데 생긴 것만 비슷하고 완전히 새롭게 구현한 거다. 휴..


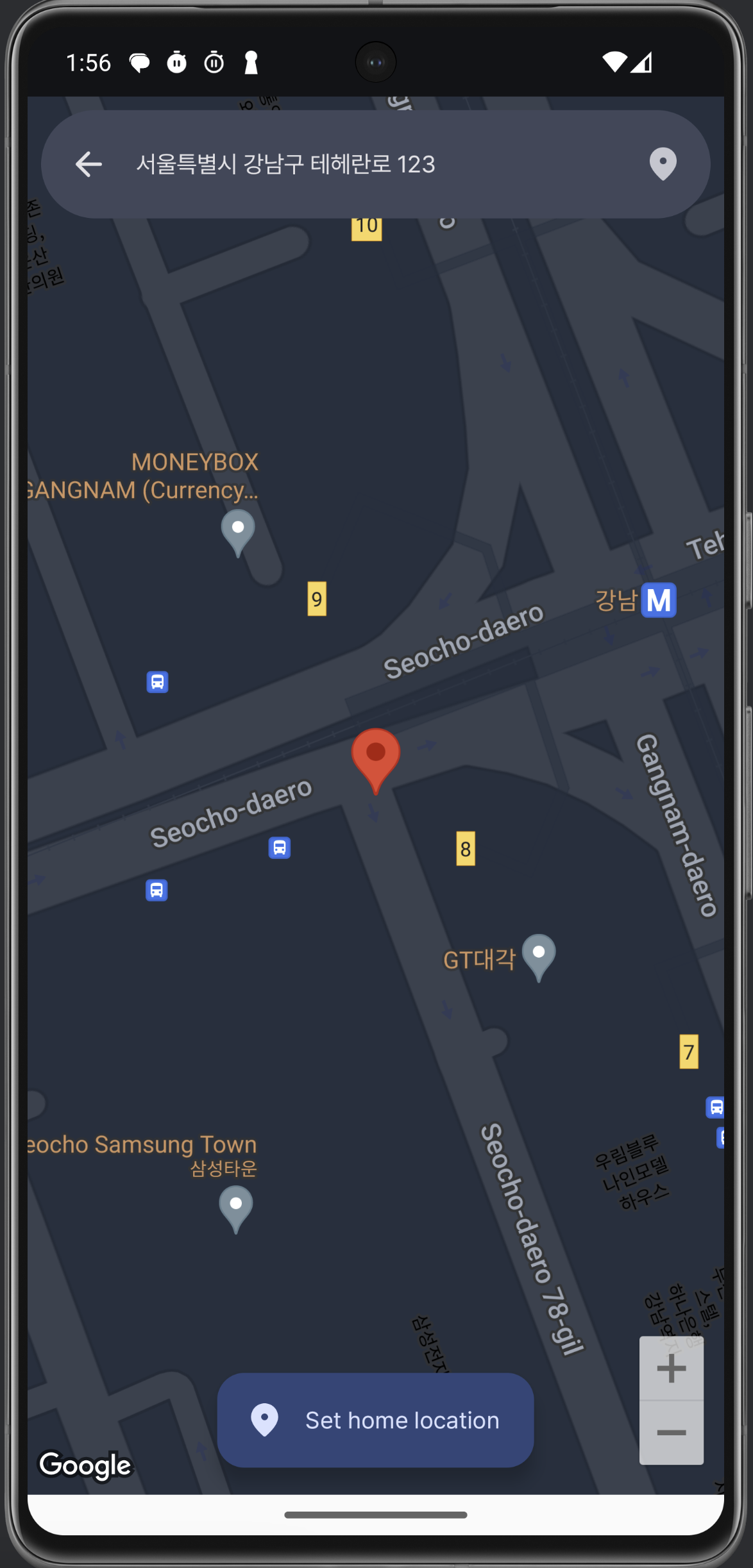
여기는 디자인을 좀 바꾸었다. 일단 지도는 꽉 메우고 사각사각하게. 시계는 좀 작계 하고 왼쪽 정렬로. 그리고 일정도 좀 간소화했다.
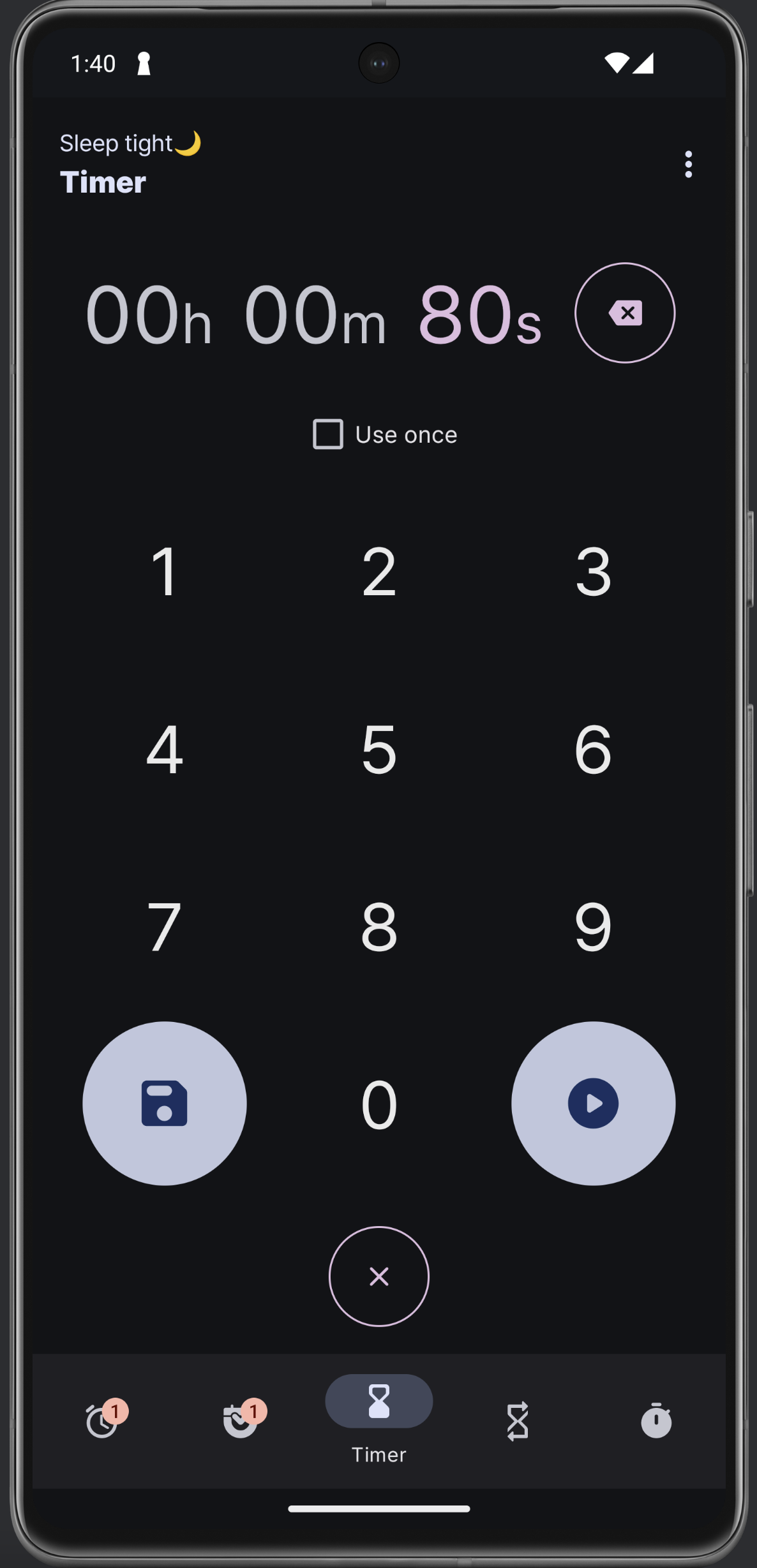
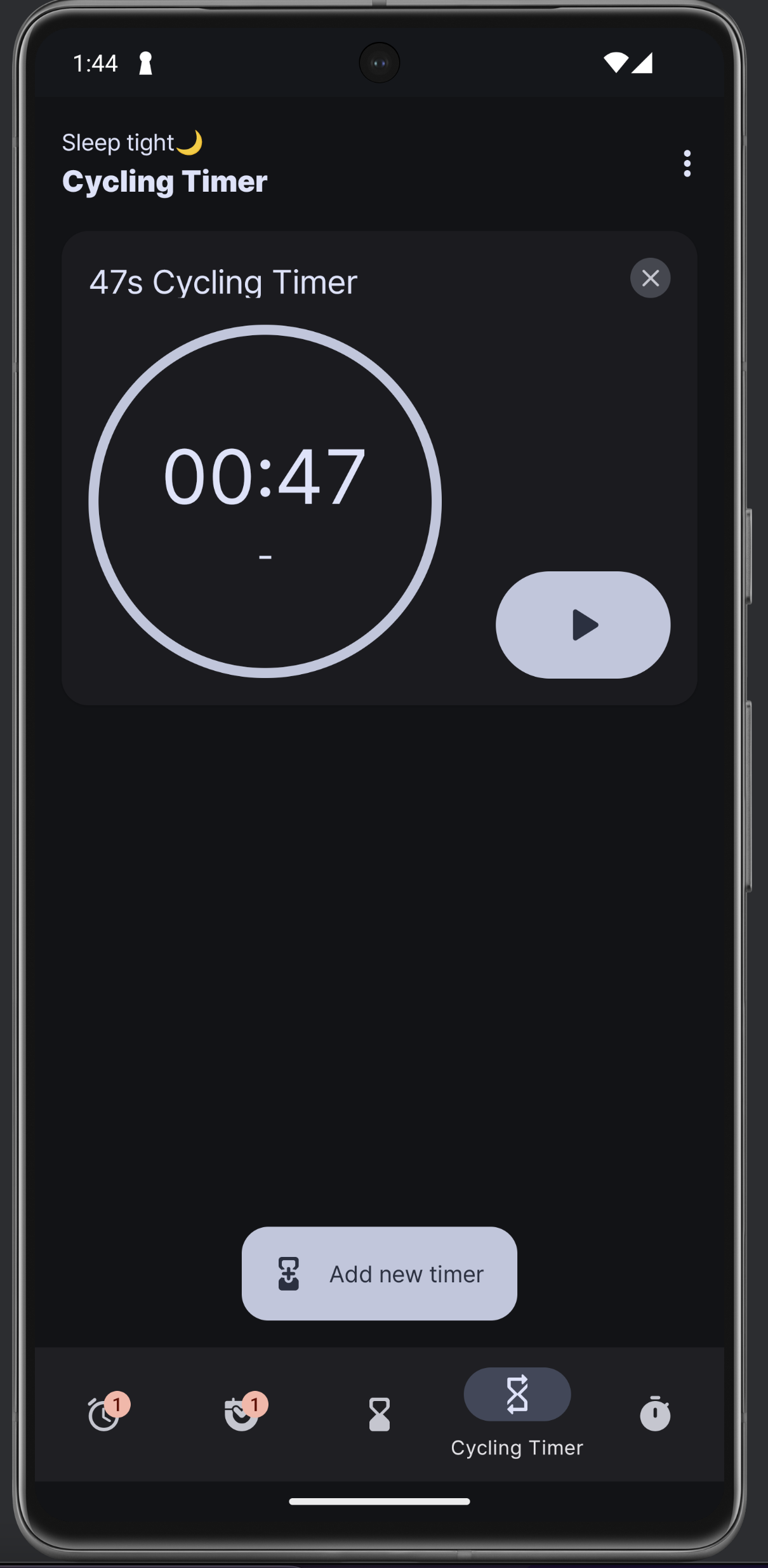
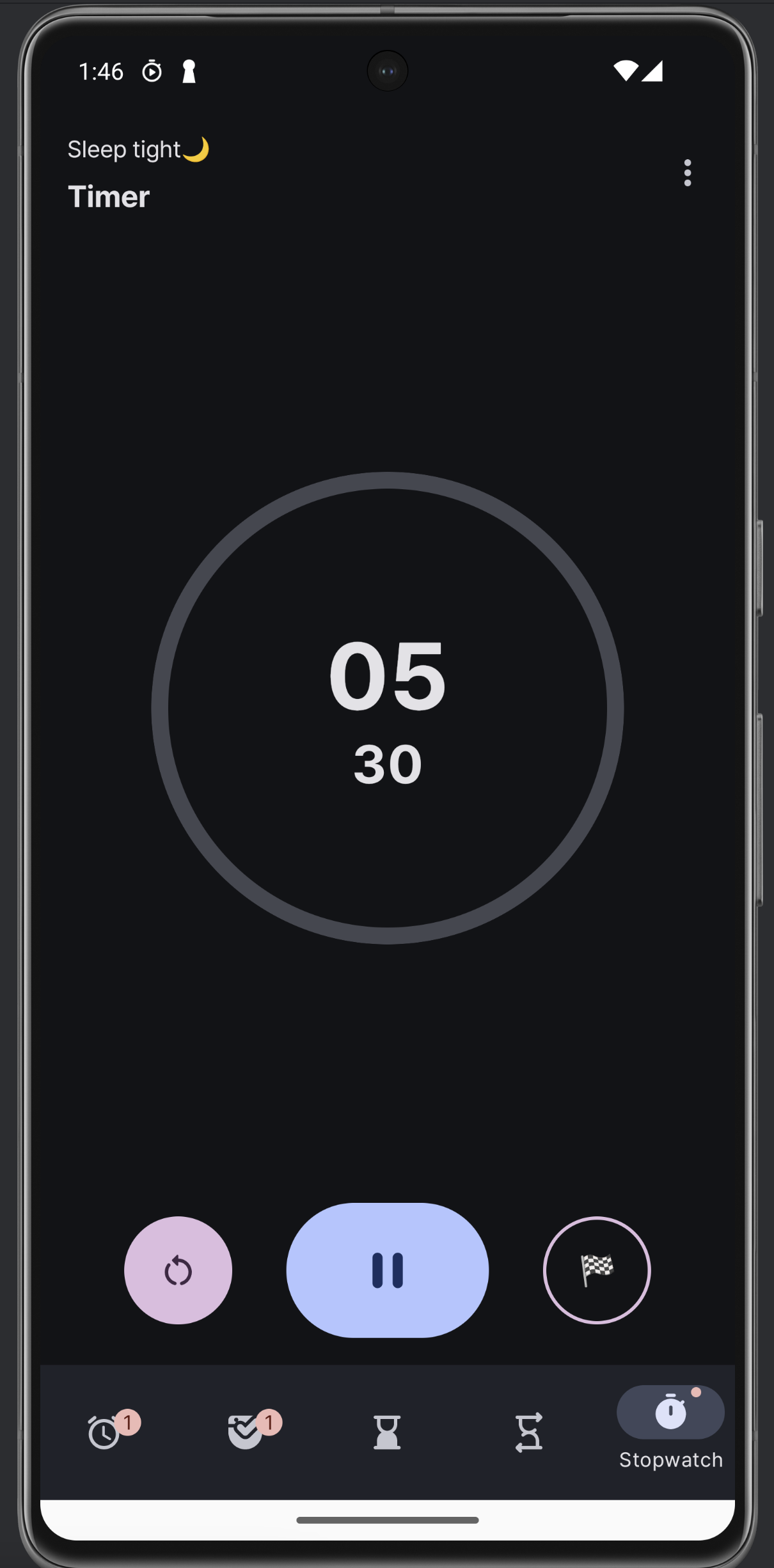
타이머


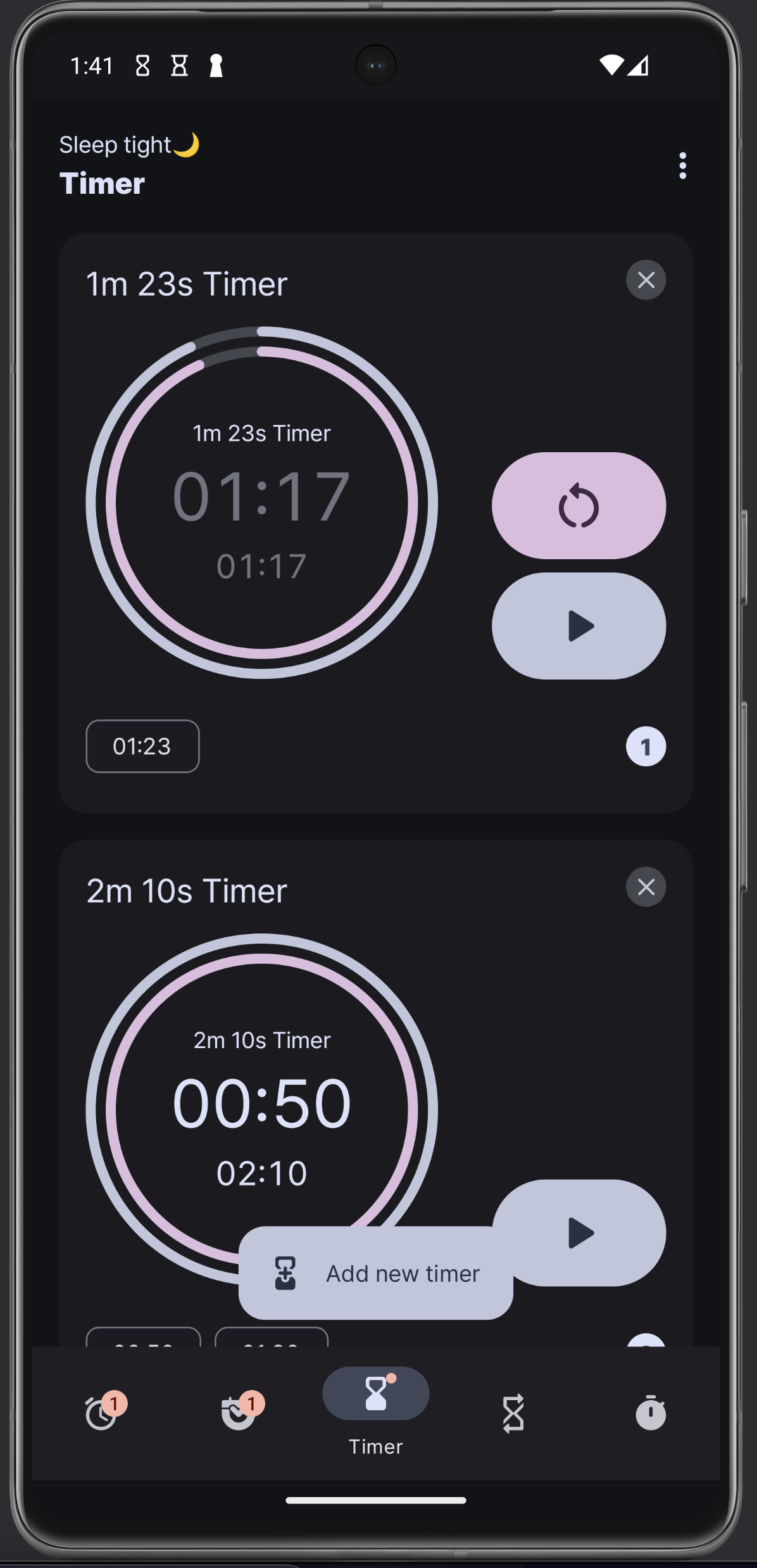
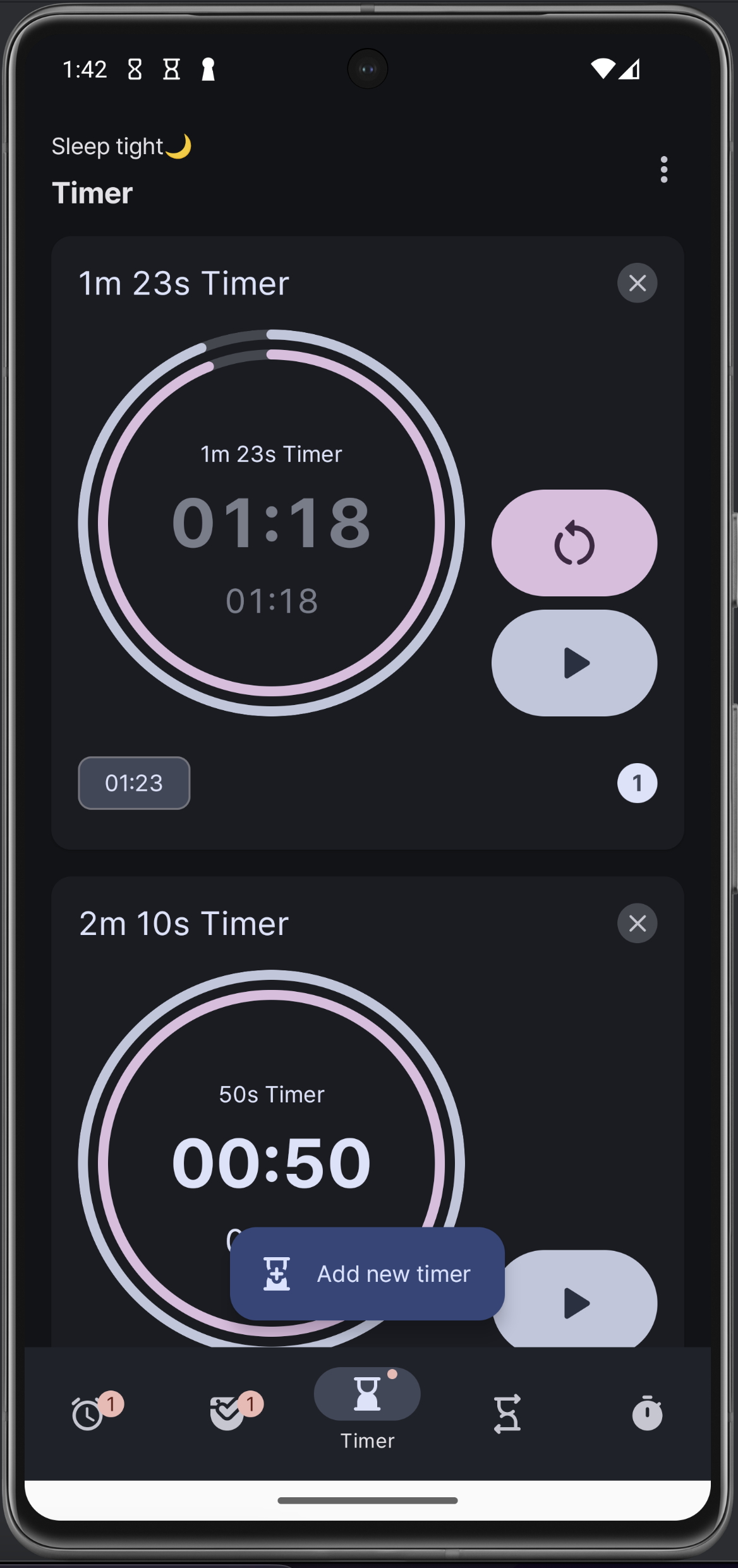
타이머는 일단 하나도 없어도 리스트로 시작한다. (이전에는 추가할 수 있는 창부터 보였음) 이건 그냥 이게 구현하기 쉬워서 이렇게 했다.
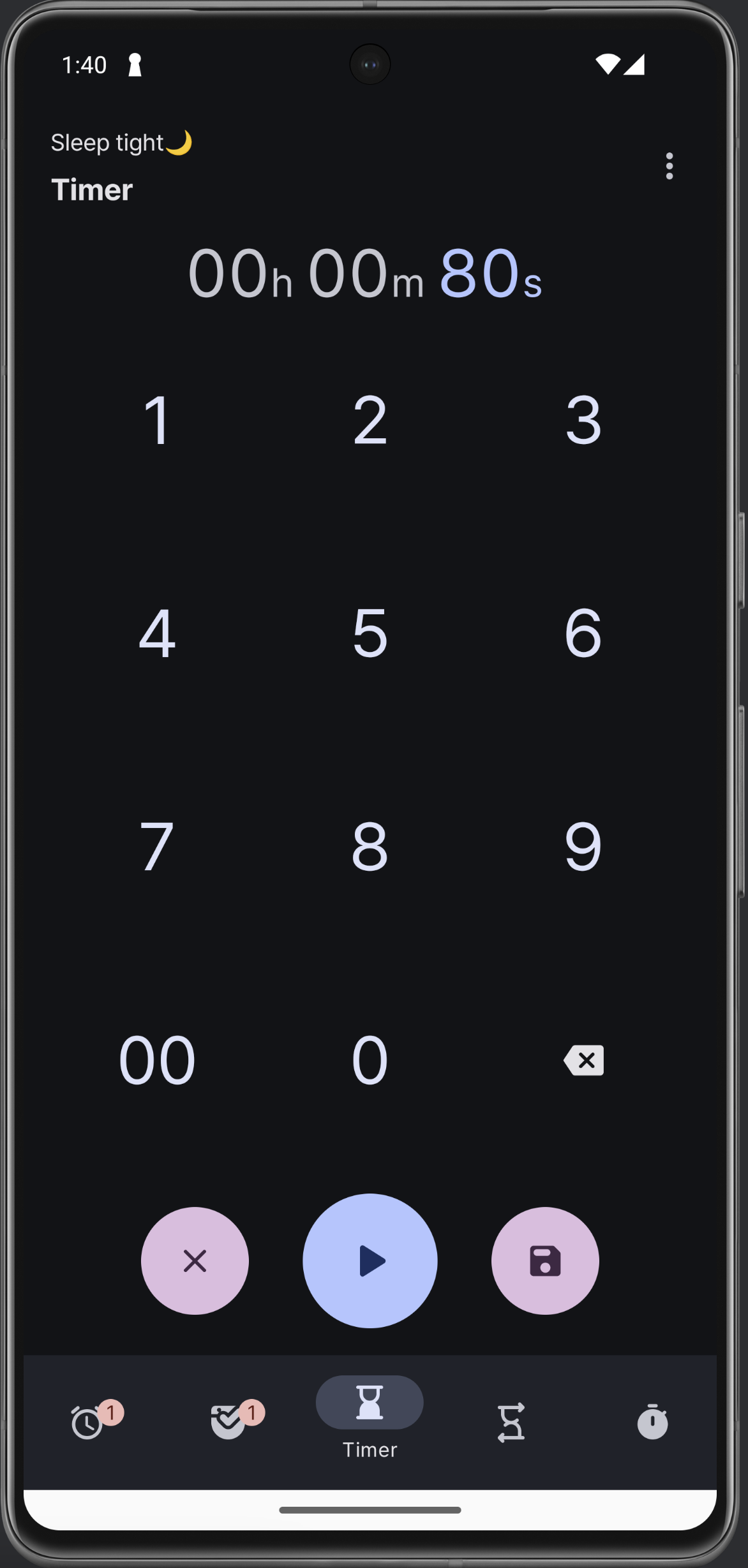
이전에는 버튼이 좀 퍼져 있었는데 이걸 한 곳에 모았다. 지우는 버튼도 넘패드 부분에 같이 넣었고. 한 번만 사용 체크박스는 어차피 바로 실행하면 한 번만 사용하는 거겠지 싶어서 그냥 뺐다. -> 이건 반복 타이머도 똑같은 화면
* 그리고 타이머 아이콘이 머터리얼 아이콘에서 업데이트가 됐다. 타이머 아이콘 업데이트하고 반복 타이머 아이콘 새롭게 만들었음.


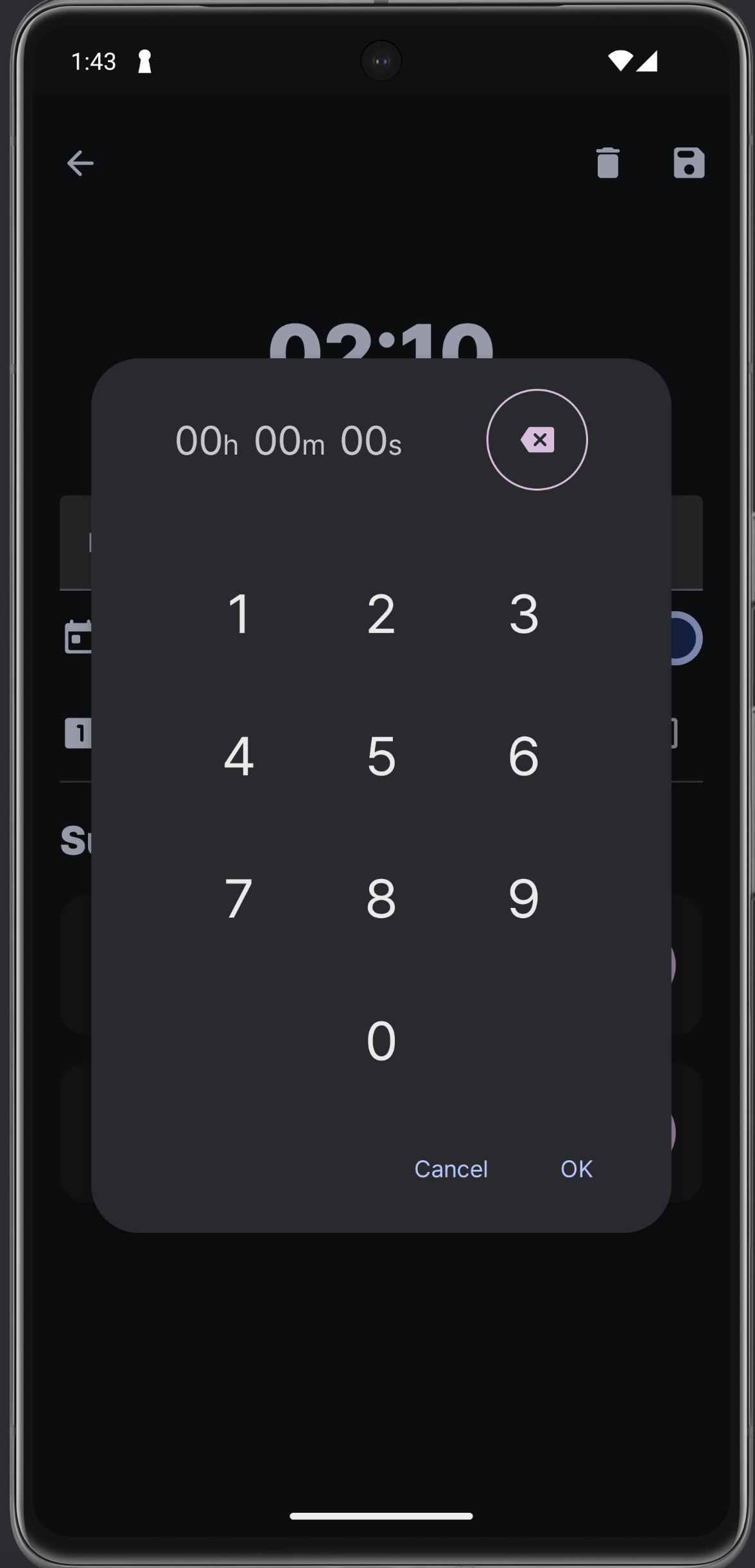
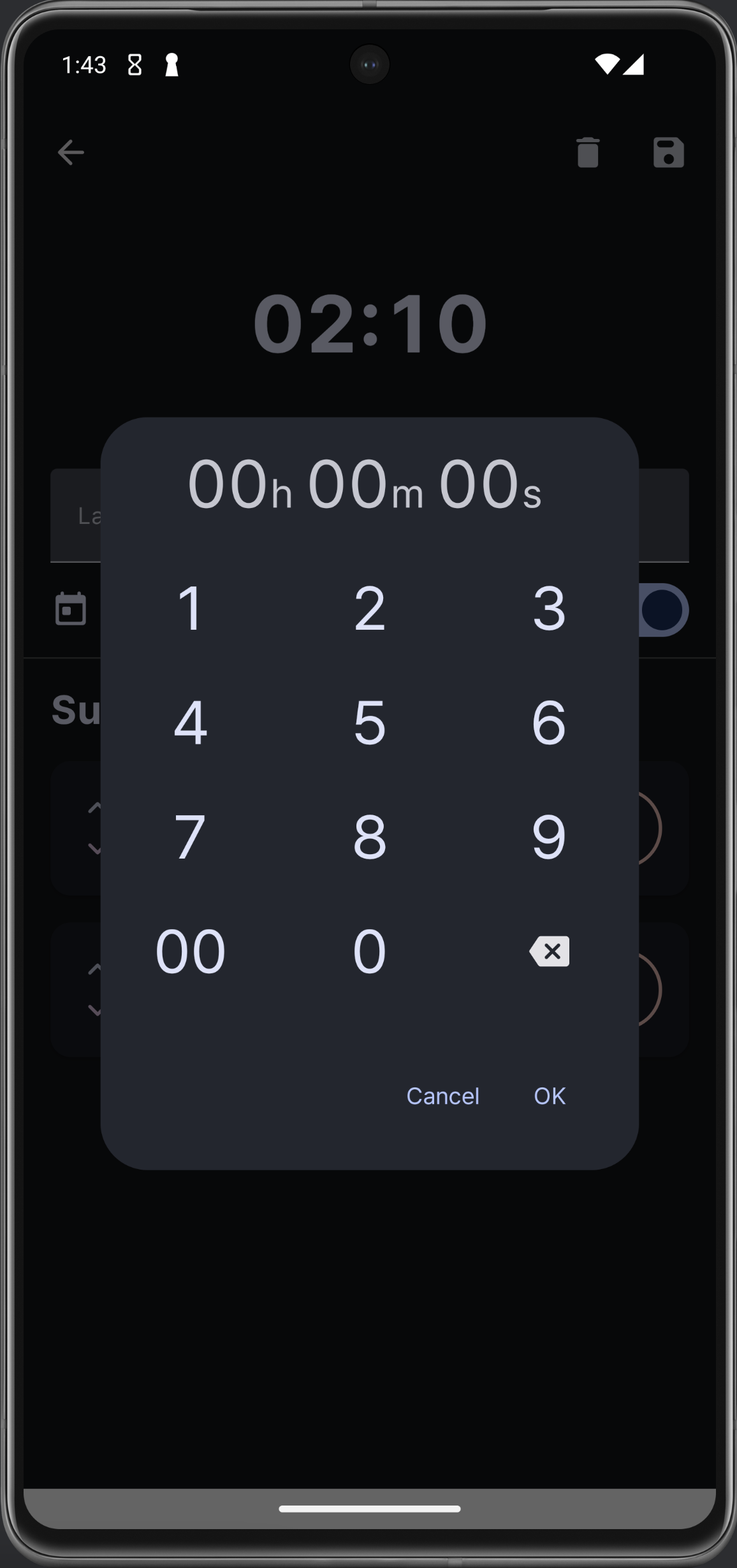
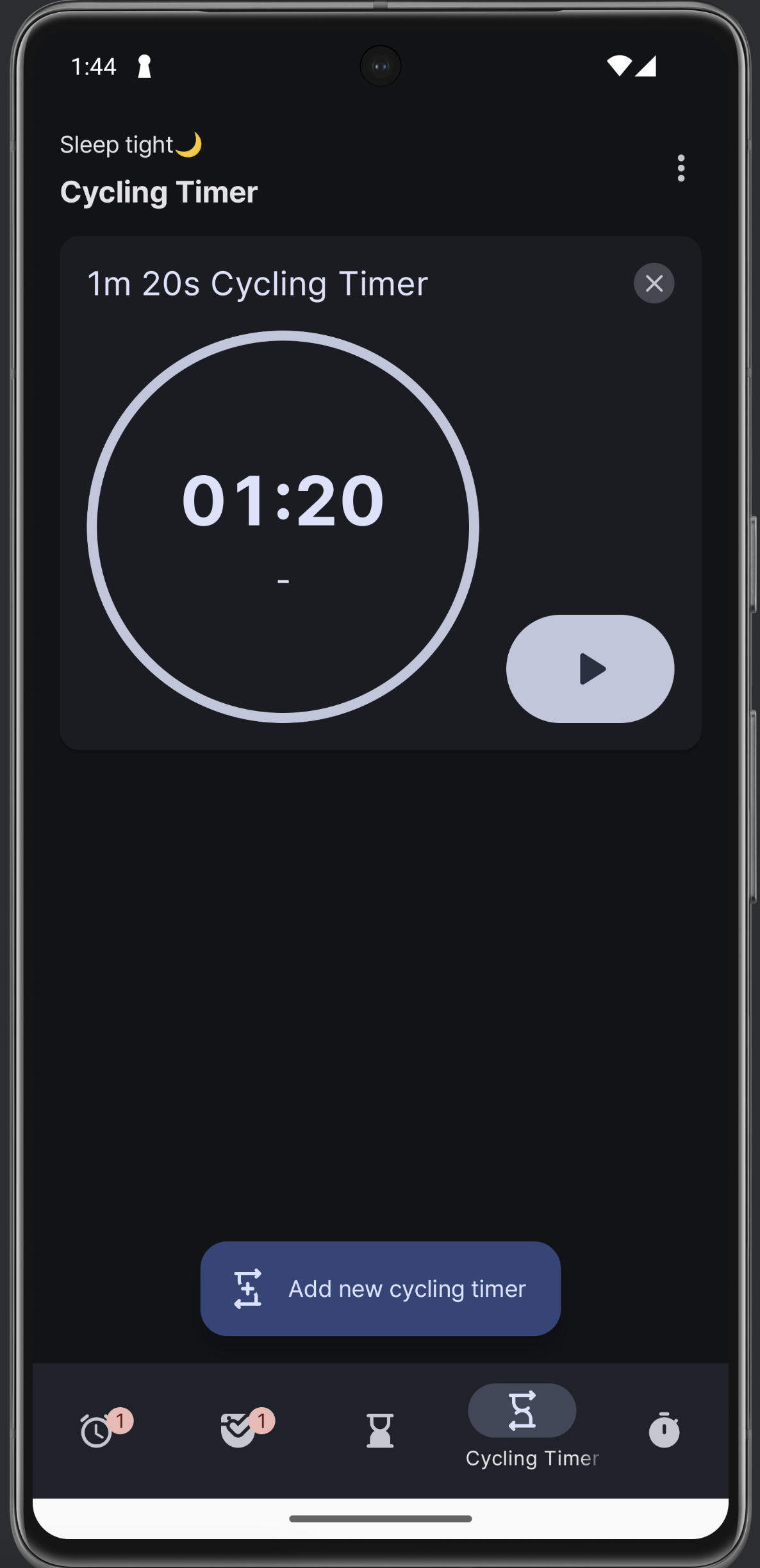
숫자 입력하면 이렇게 된다. 색깔 확 들어오고.. 바로 시작하면 타이머 시작. 저장하면 타이머 저장. 닫기 하면 리스트로.


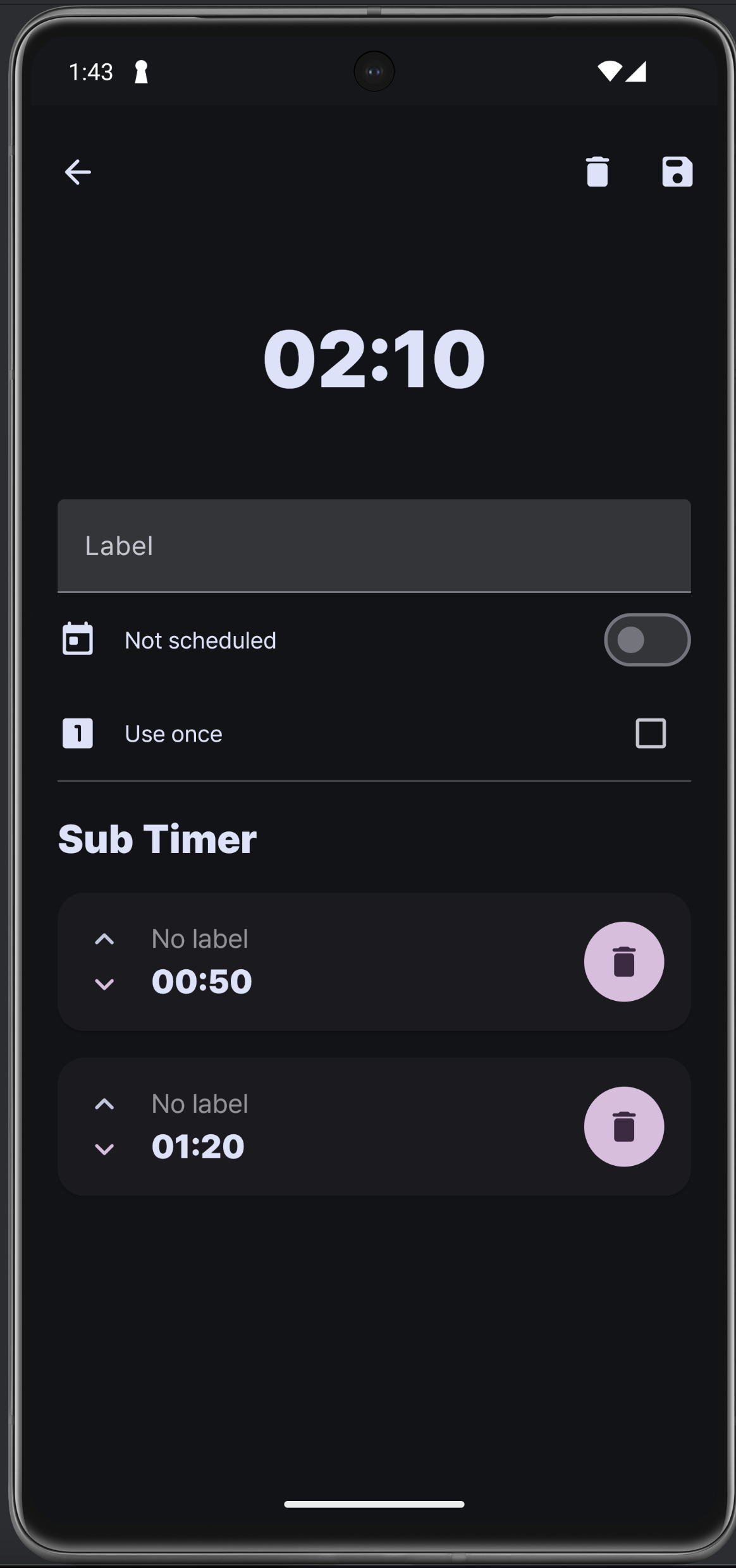
이건 큰 차이가 없지만, 스크린샷에 나오지 않은 기능이 있다. 이게 타이머 루틴이다보니 한 타이머에 여러 서브 타이머가 있는데 진행 중인 서브 타이머의 색을 타이머 밑 칩의 색으로 나타내준다. 지금은 하나밖에 없어서 티가 안 나네.






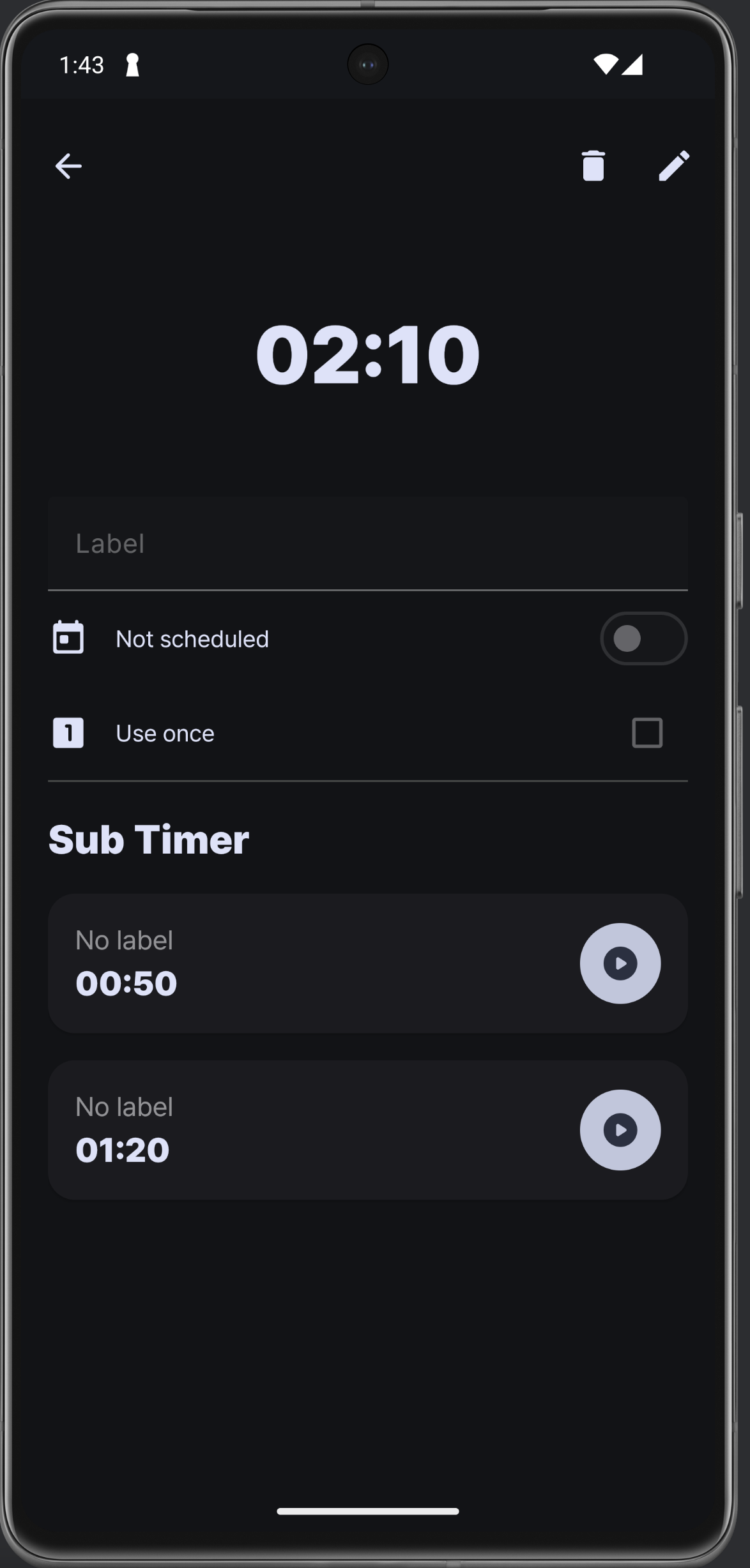
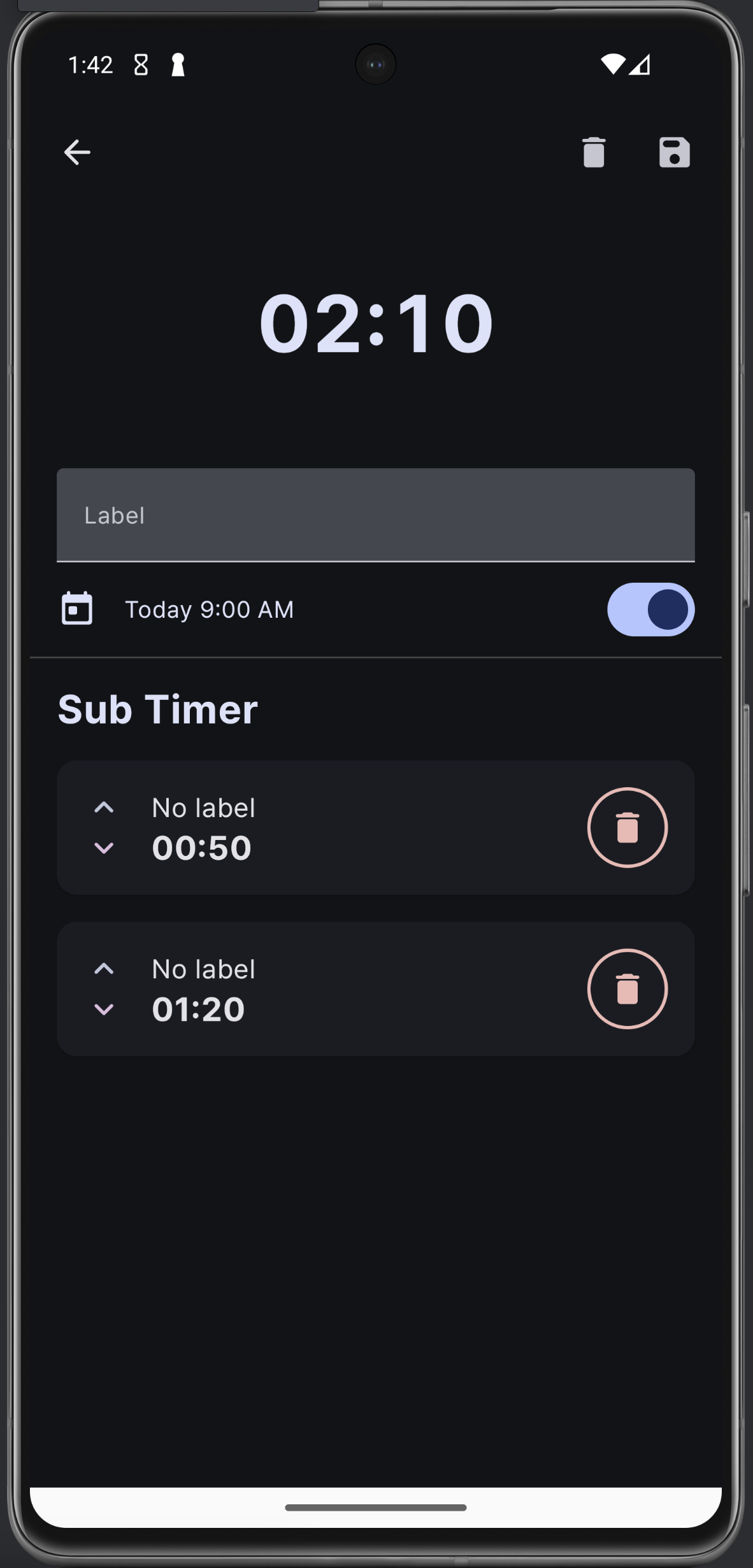
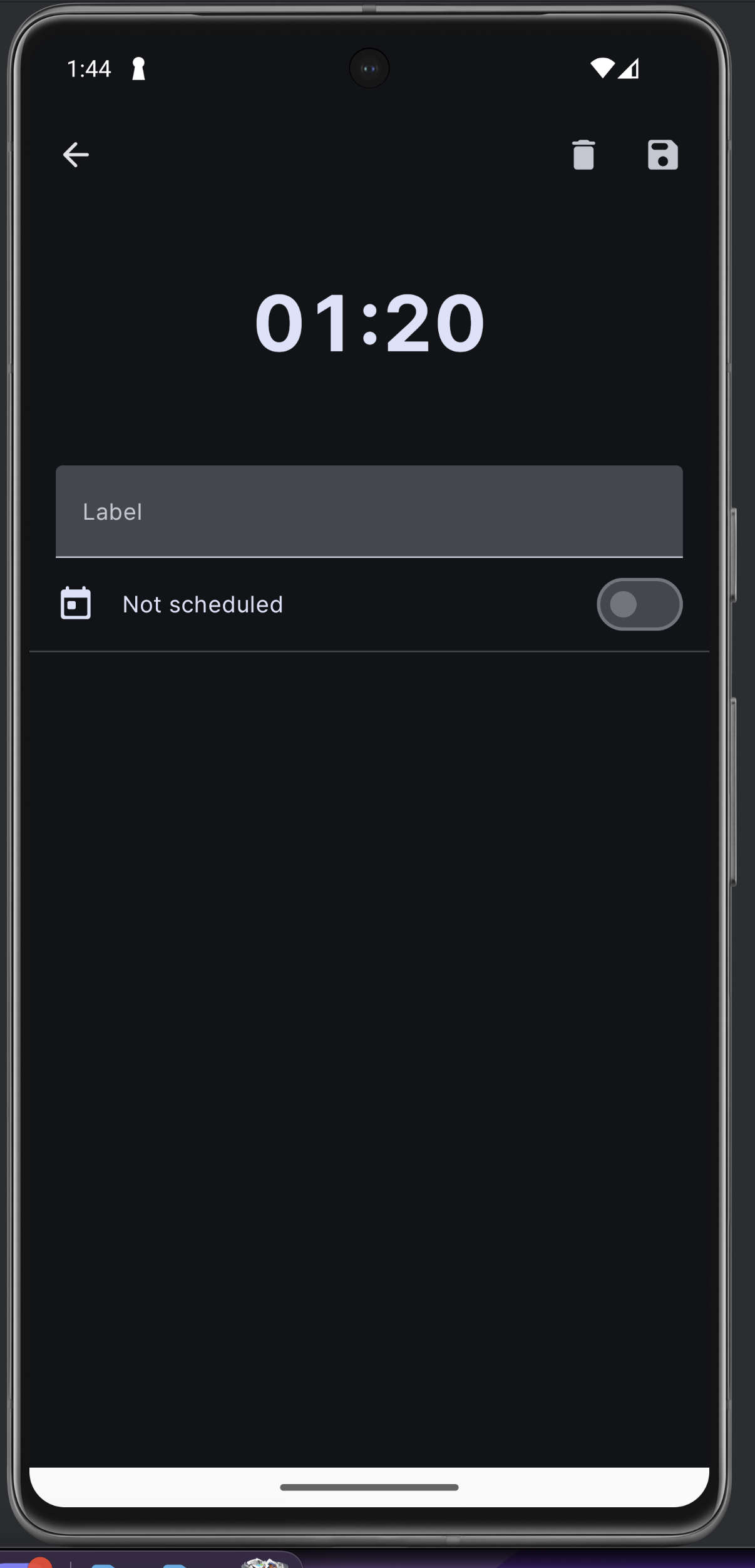
수정 창이다. 한 번만 사용은 사용자가 선택할 수 있는 부분이 아니라고 생각하고 뺐다. 그러니까 이 옵션은 타이머 생성 시에 바로 결정되고 사용되는 것. Edit mode로 진입하면 서브 타이머에 위 아래 화살표가 뜨는 건 똑같은데 애니메이션이 훨씬 자연스러워졌고, 삭제는 부정적인 색 (error 색) 으로 변경했다. 타이머 추가 다이얼로그도 위 넘패드랑 같은 형식으로 수정!
반복 타이머


사실상 동일.


타이머에서 언급했듯, "한 번만 사용"을 뺐다. 이렇게 하니까 이 화면이 엄청 텅텅이다. 그래서 태블릿 모드에서 얘는 그냥 두었다. 왼쪽과 오른쪽으로 나눌 수 있는 게 없음 ...
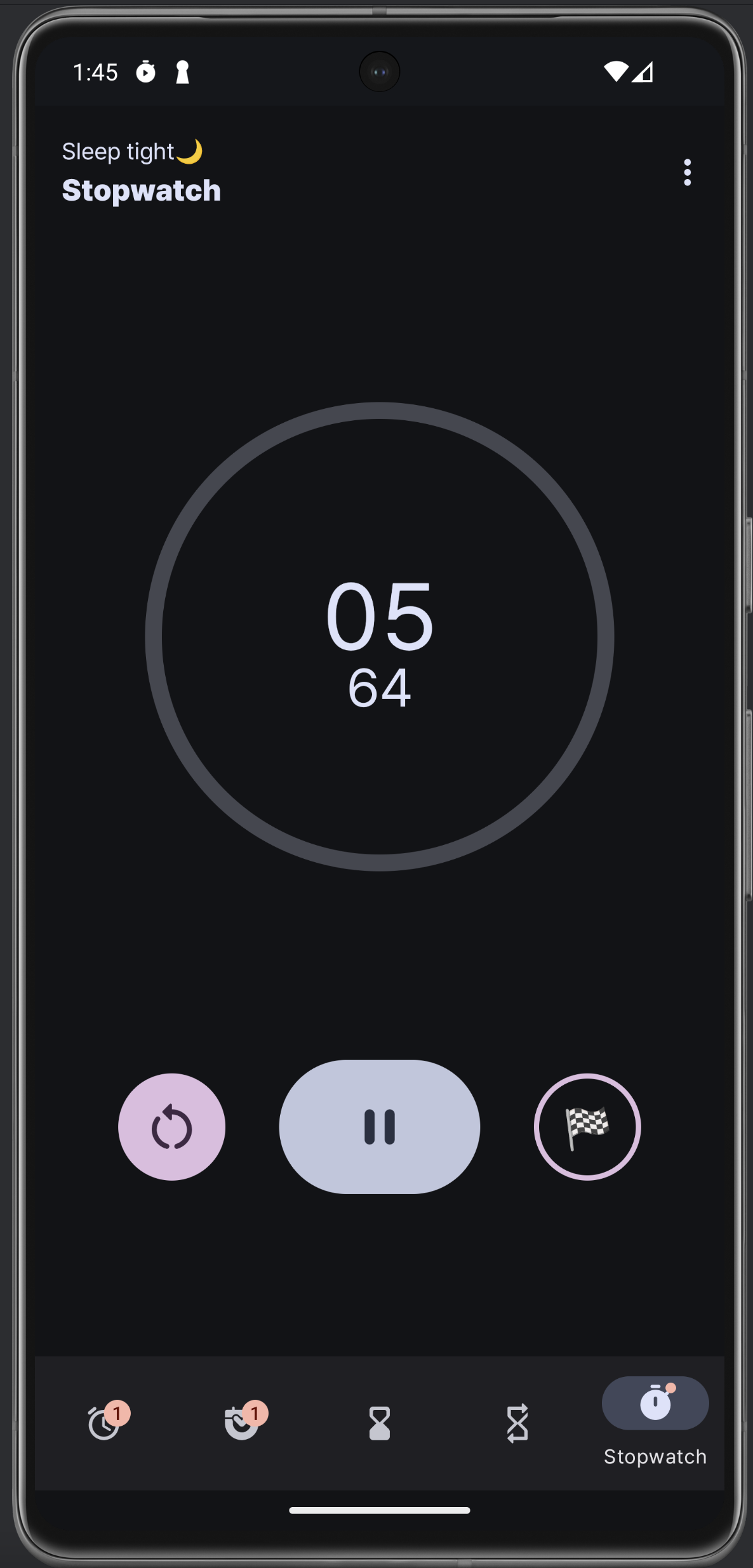
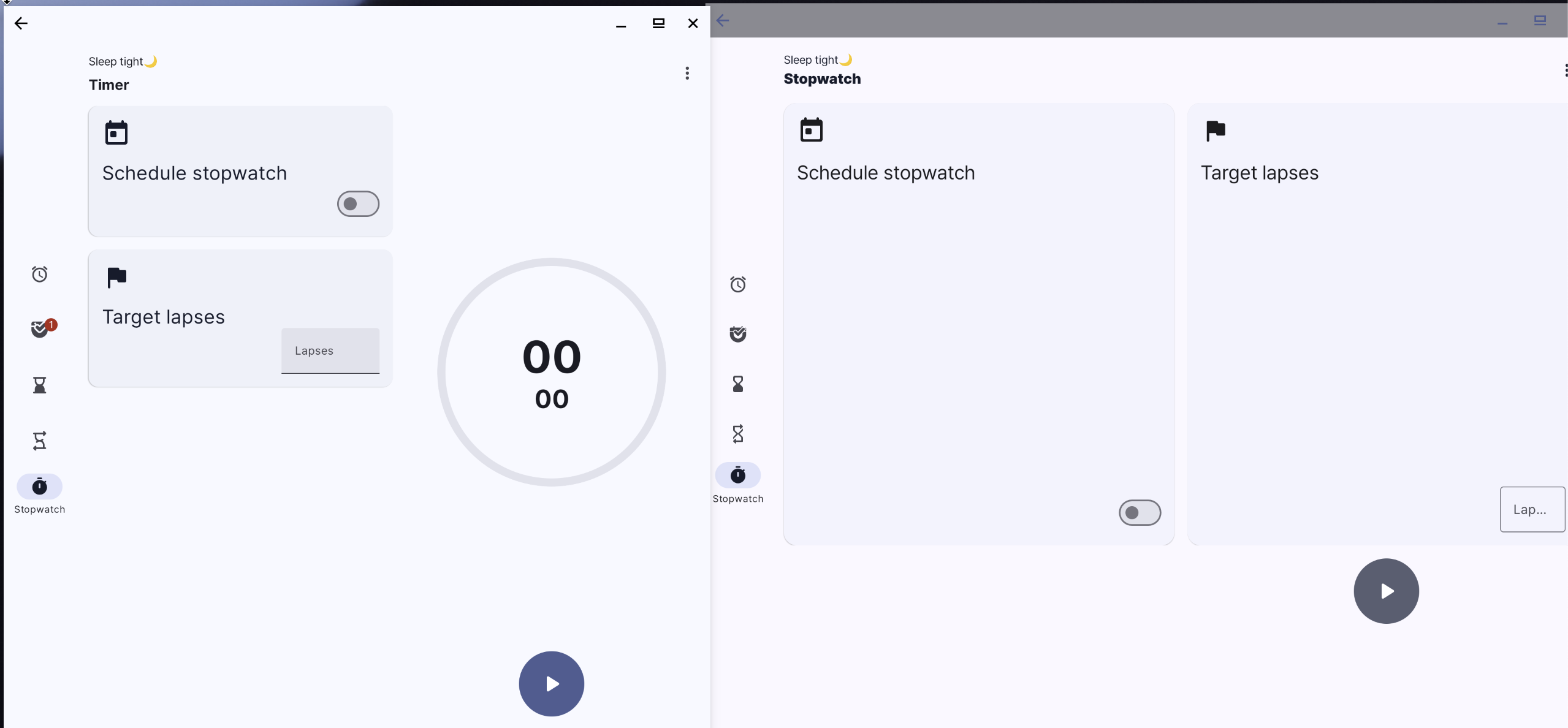
스톱워치






스톱워치는 겉으로 보기엔 큰 차이가 없는데, 꽤 수정이 많았다 (이건 태블릿 UI에 차이가 있음) .
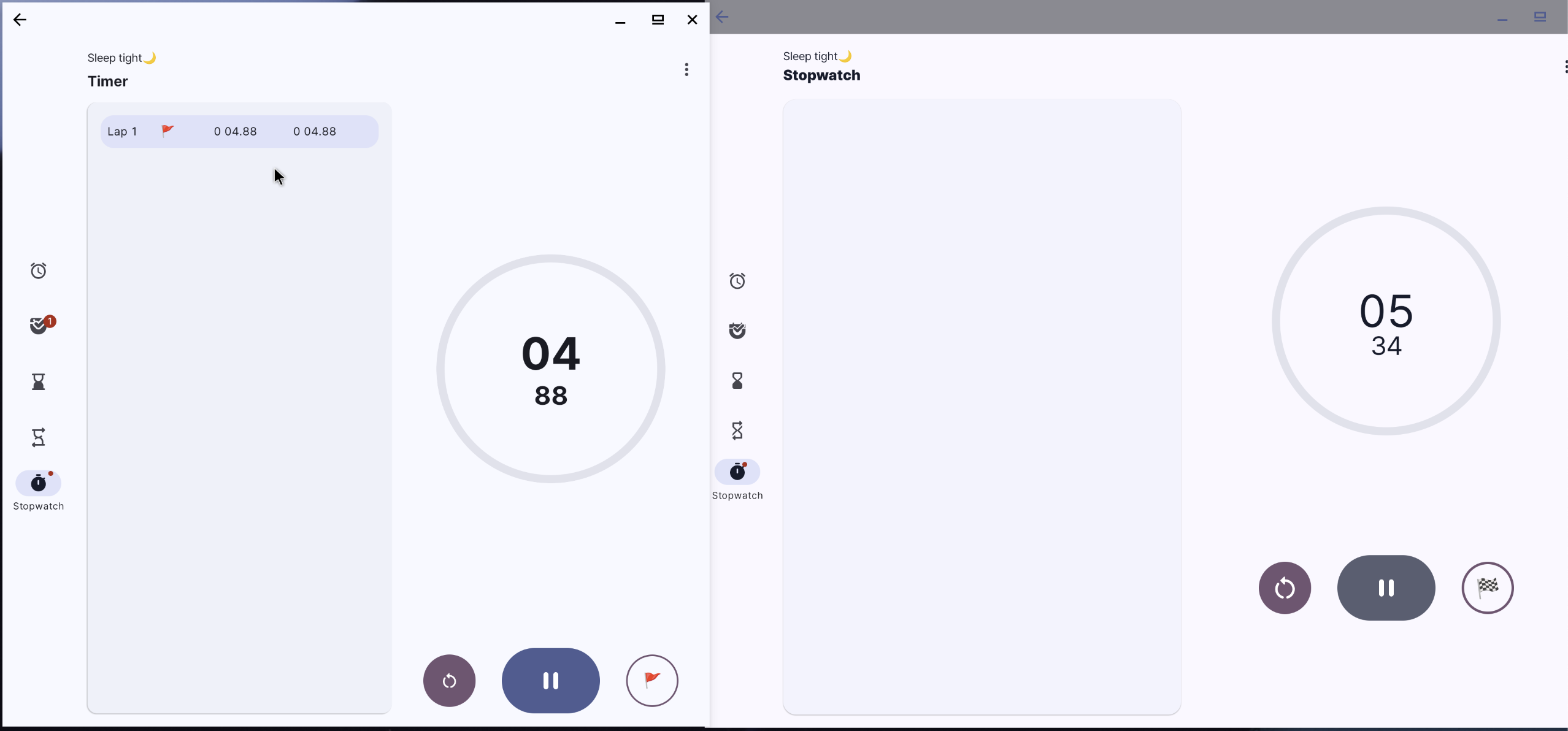
XML과 Compose 버전에서 차이는, 일단 툴바 (버튼) 높이가 일정하다는 거다. 위 컨텐츠와 상관없이 항상 그 자리에 있다. 그리고 그 전 랩스의 위치를 프로그래스에서 보여주는 건 똑같은데 원 위에 놔뒀다. 일단 그 정도 차이.

이건 태블릿 UI이다. 왼쪽이 컴포즈, 오른쪽이 XML인데, 컴포즈는 그냥 2분할 해서 예약, 목표 랩스 / 타이머를 보여주게 했다.


이건 뭐 크게 다르지 않음.
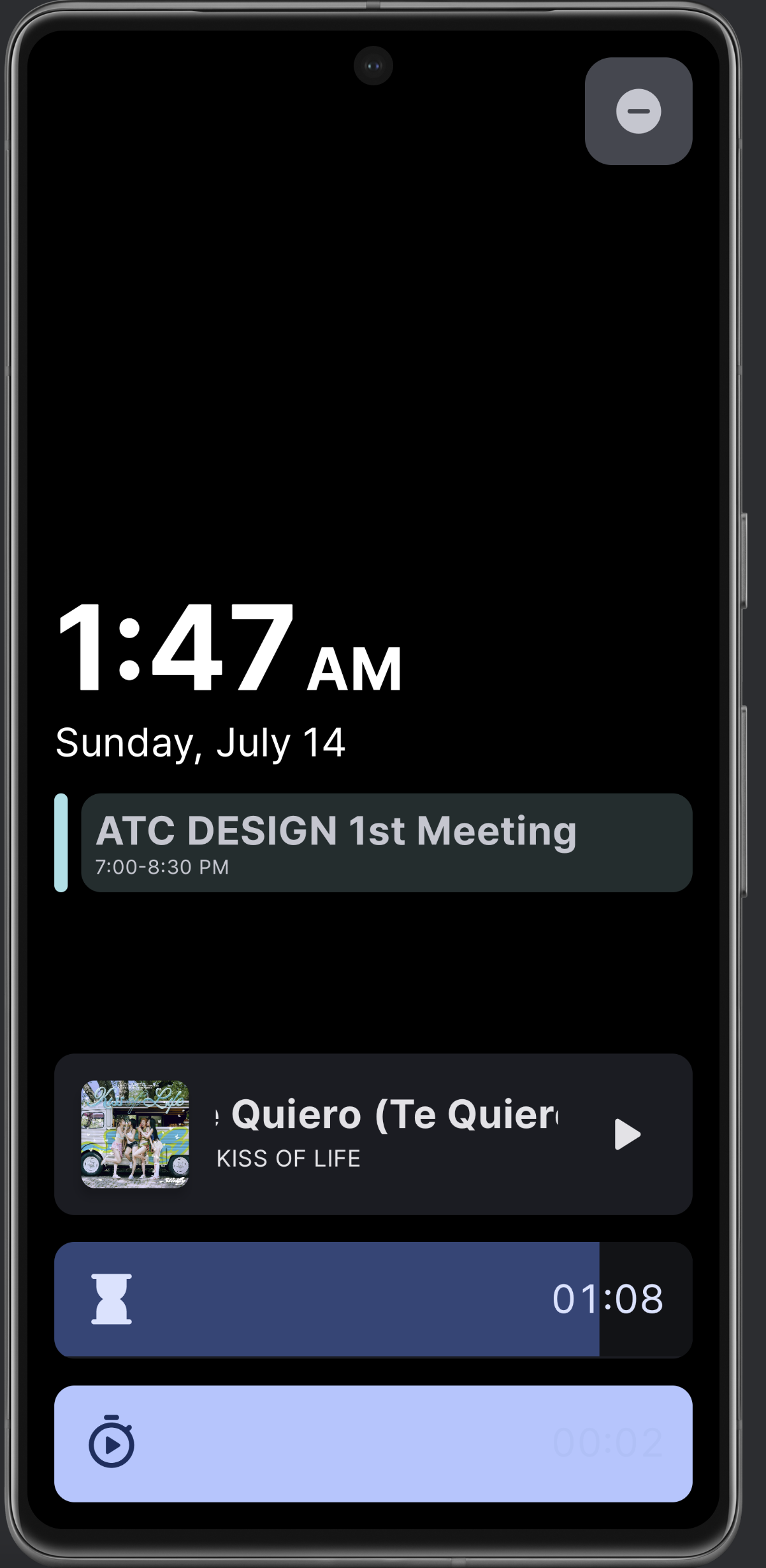
탁상시계
위 : Compose 버전 / 아래 : 기존 (XML) 버전






탁상시계는 그냥 새롭게 엎었다. 디자인은 애플의 Standby를 참조했다. 사실 얘는 세로용은 아니지만, 세로용 디자인도 나름 신경을 썼다. 가장 큰 차이는 알림을 항상 보여주지 않는 것. 생각해보니 모든 알림을 보여줄 필요가 있을까? 이제는 올 때만 뜬다. 그리고 이전에는 음악을 미디어 알림에서 직접 가져왔는데, 세션을 통해서 미디어 play info를 가져오는 방법이 있더라. 그래서 앨범아트도 고화질로 들고올 수 있었고, Spotify Connect 등 디바이스에서 직접 재생되지 않는 애들도 재생 정보를 잘 가져올 수 있었다.
타이머, 스톱워치도 큼직큼직해졌다. 그리고 방해 금지 모드는 이제 앱에서만 작동되는 게 아니라 휴대폰의 방해 금지 모드를 설정할 수 있도록 변경했다. 이미 알림 리스너 권한을 승인받아서 새롭게 안 받아도 되긴 하더라만은..



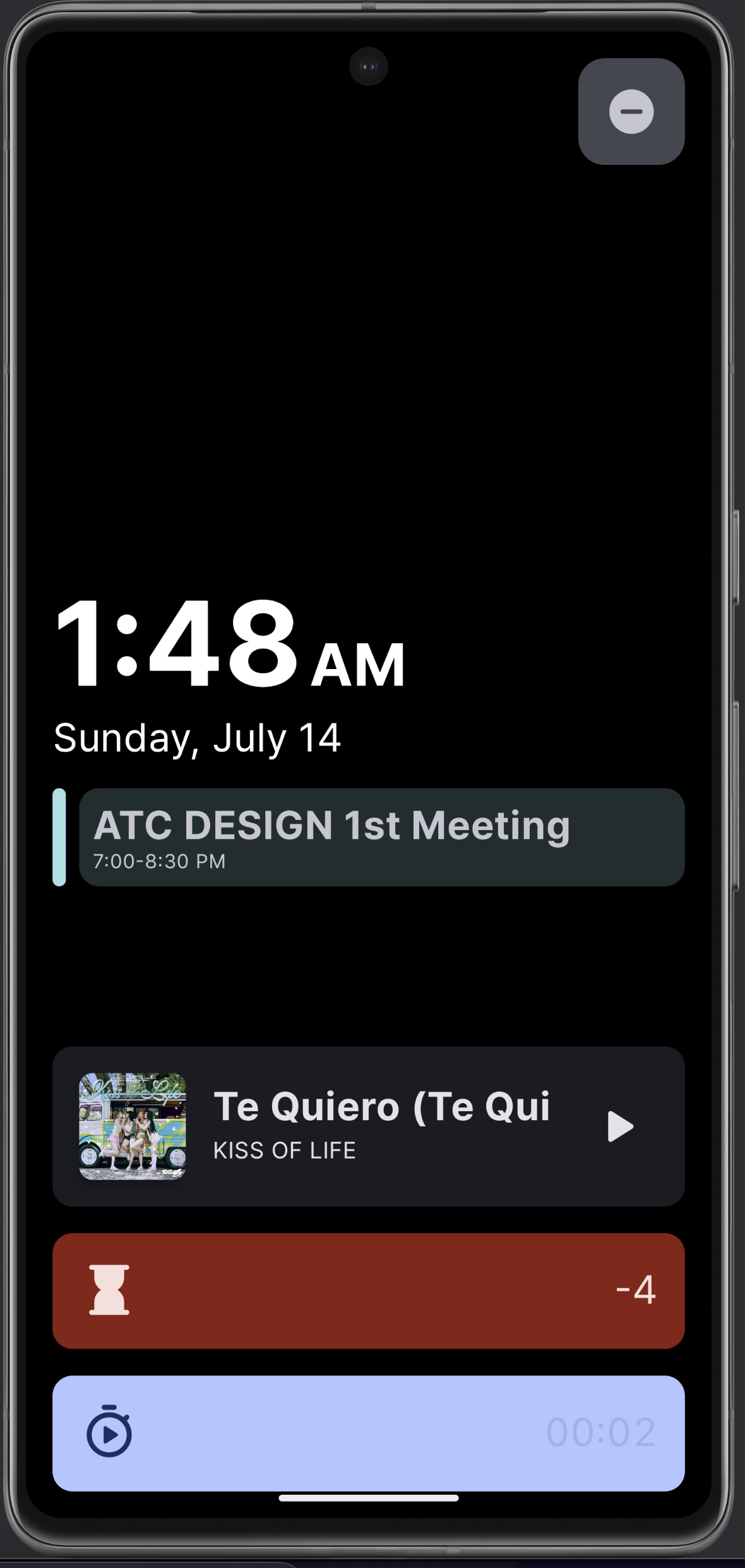
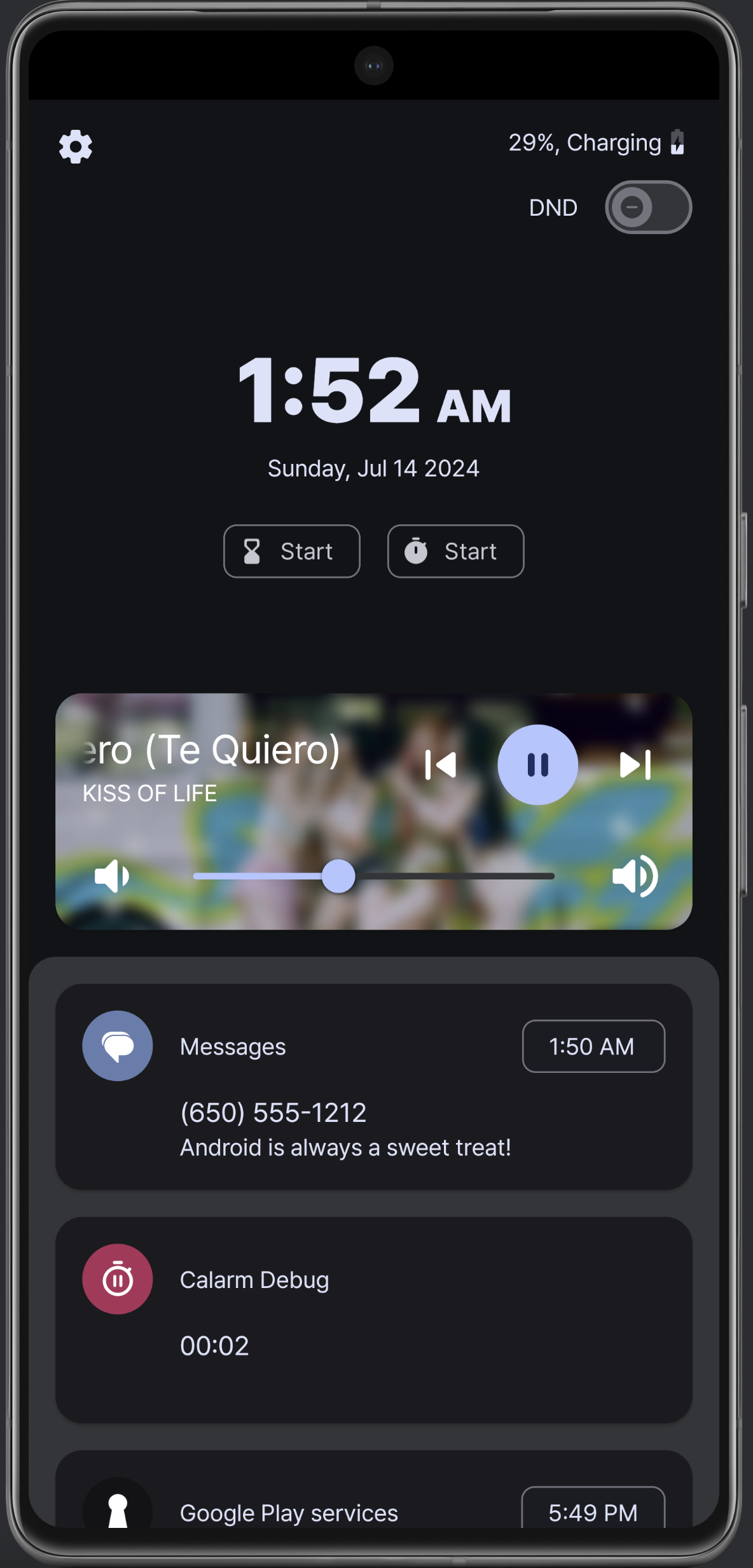
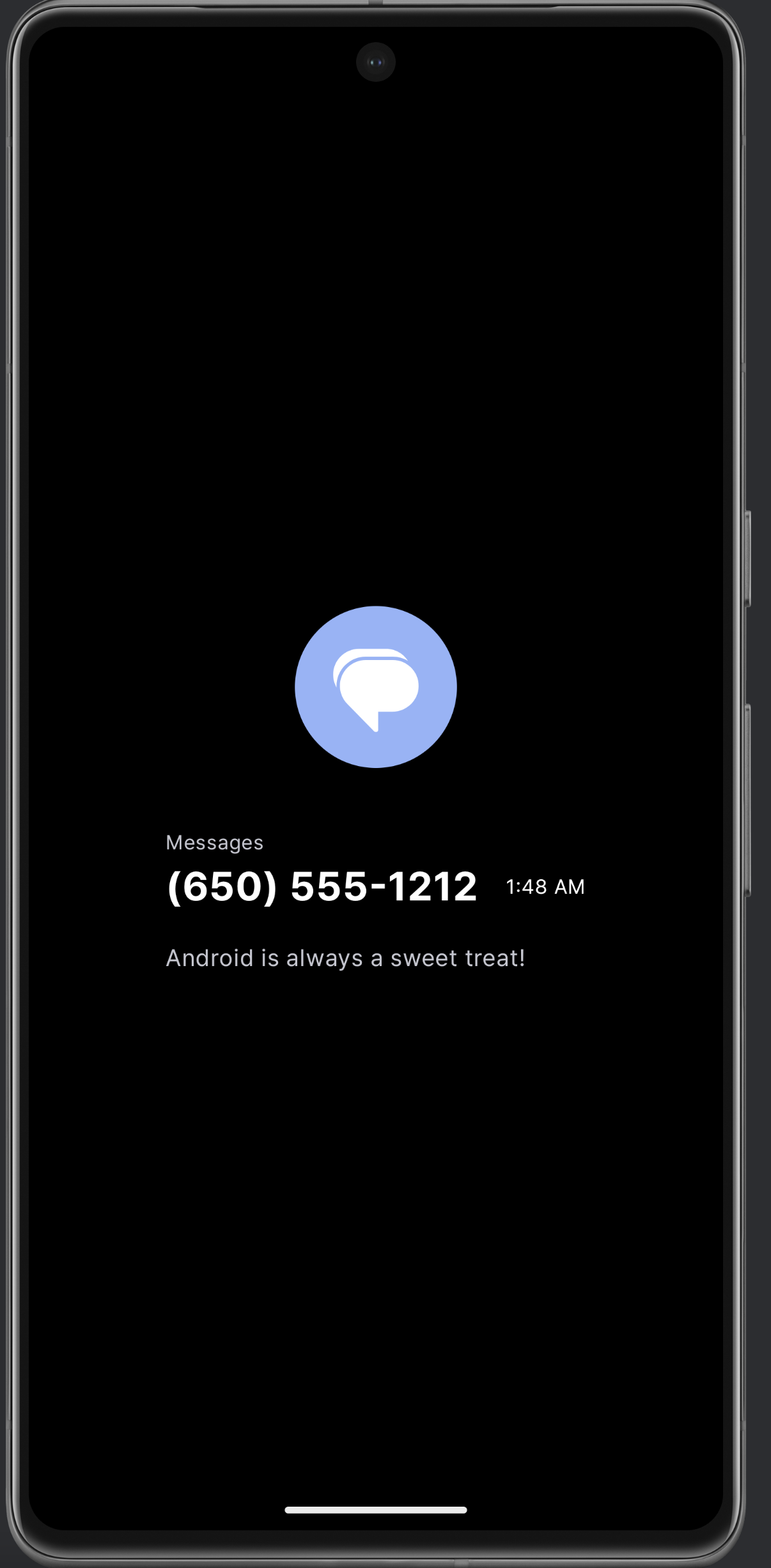
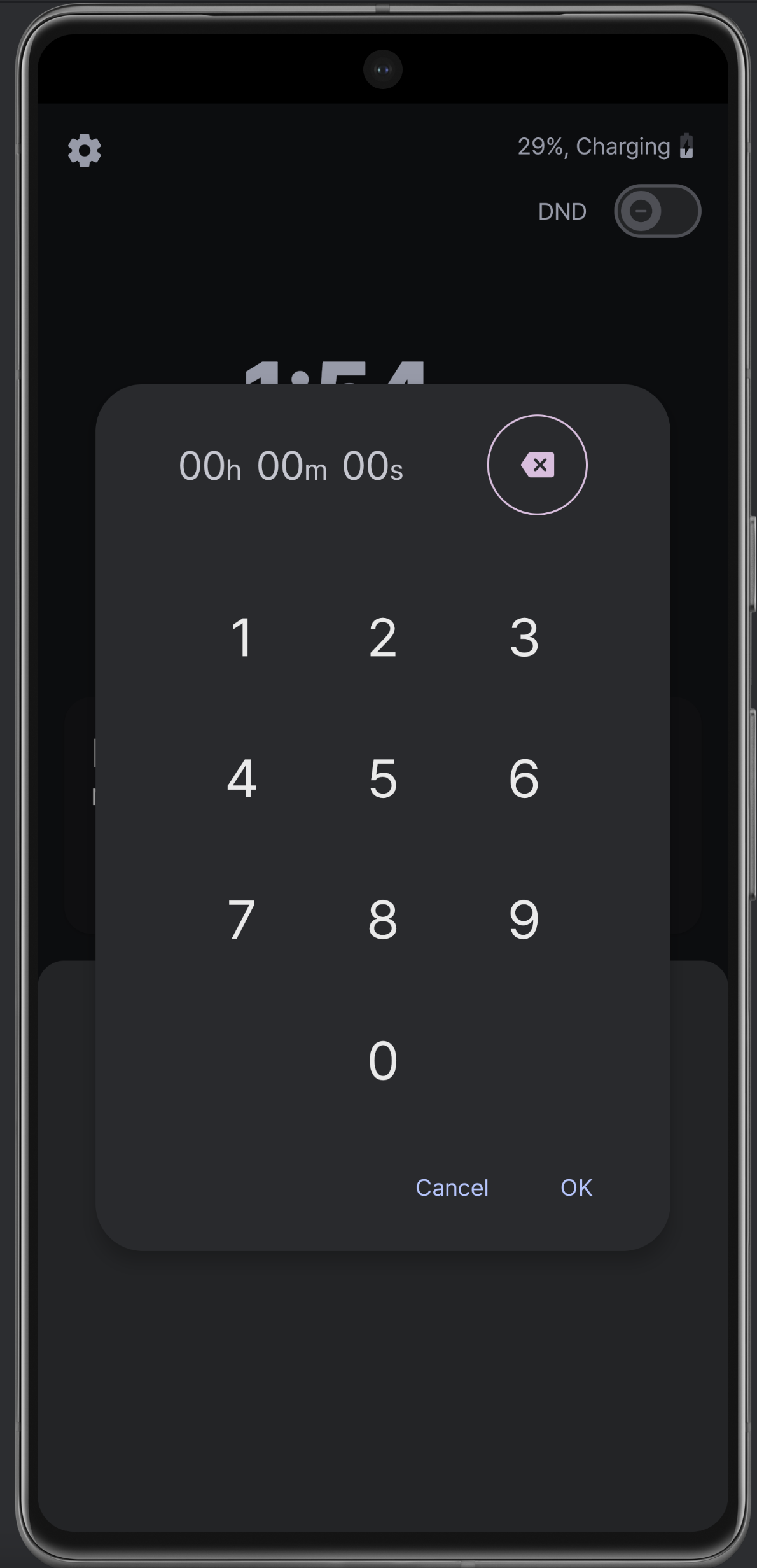
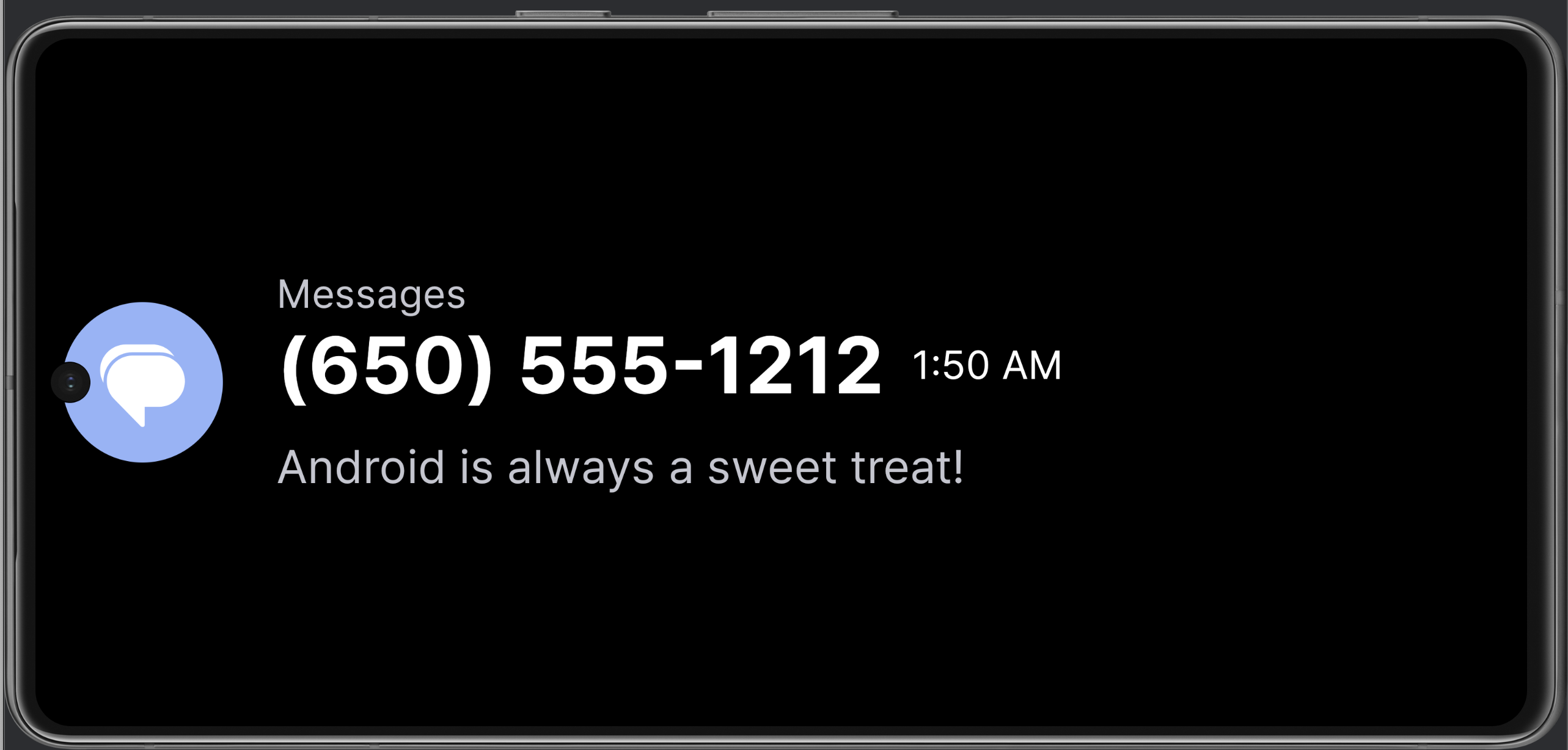
새로운 타이머 추가할 때 창, 음악 창, 새로운 알림이 왔을 때의 창이다.
기존에는 음악 창과 새 알림이 왔을 때의 창이 따로 있지는 않았다.



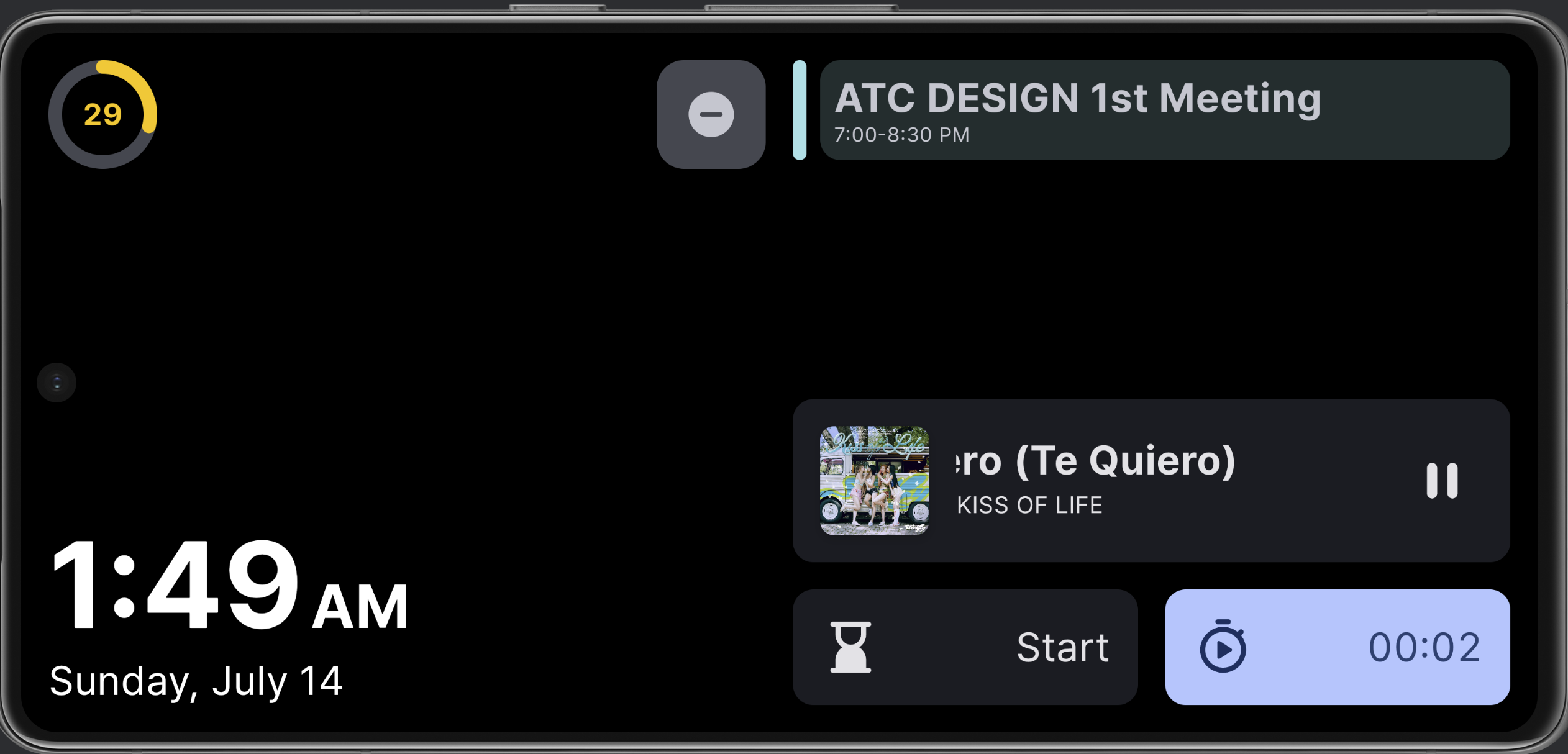
뭐 그렇고, 여기서부터는 가로 모드.

위에서 언급을 못했는데, 오늘 일정 중 가장 가깝거나 진행 중인 일정도 같이 보여준다. 이 디자인은 캘린더 알람 세부 화면 디자인을 그대로 가지고 왔음. 그리고 왼쪽 위 충전 아이콘은 Standby에 있는 애니메이션을 거의 그대로 들고 왔다. 근데 보면서 하다 보니 구현 자체는 쉽지 않았음 ...
기존 화면을 보면 알림 때문에 작은 화면이 터질려고 한다. 그리고 음악 컨트롤도 현재 버전은 일시 정지/재생만 하고 눌러야 더 디테일한 조정을 가능하게 했는데 그 전에는 다 여기 넣다보니 공간이 부족하다.

--

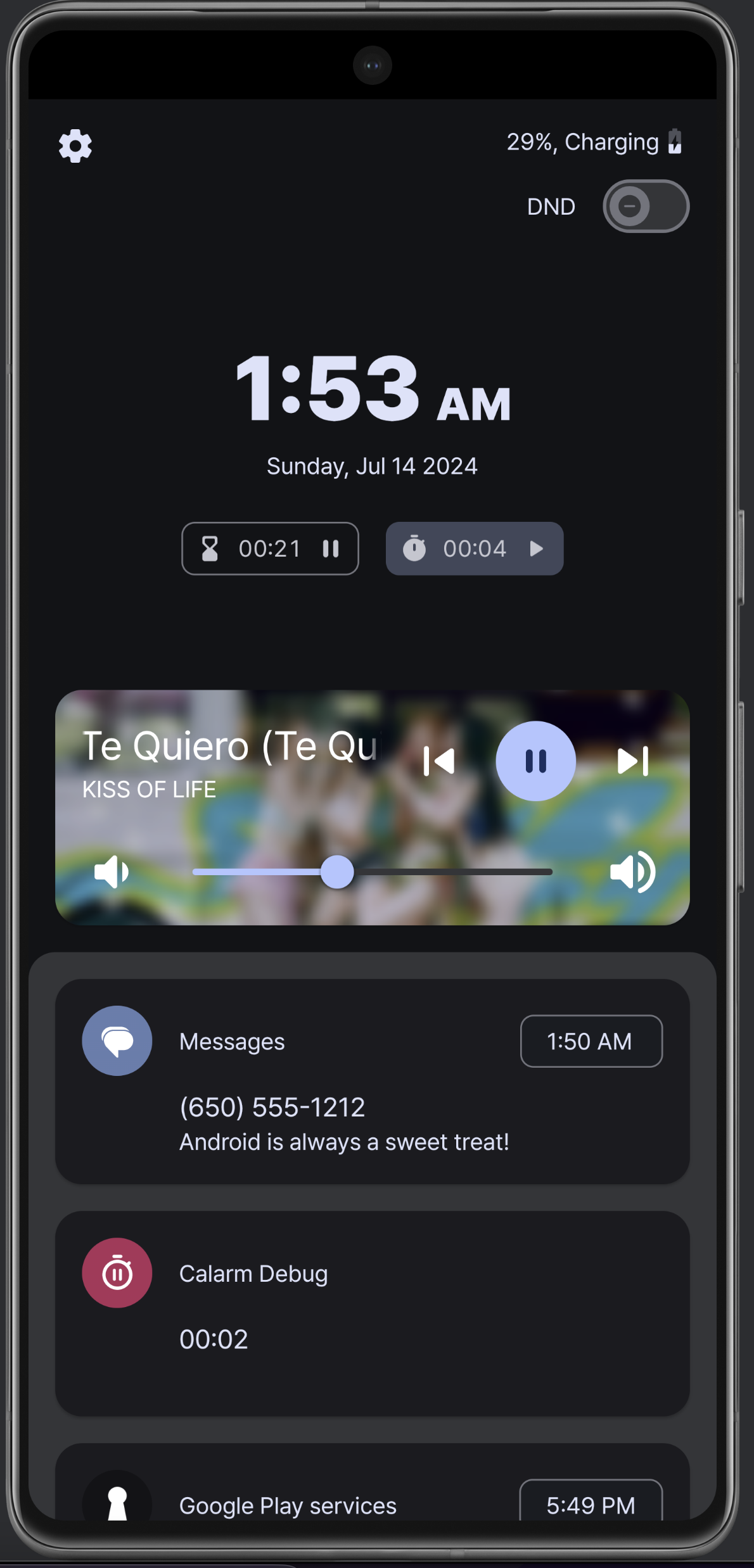
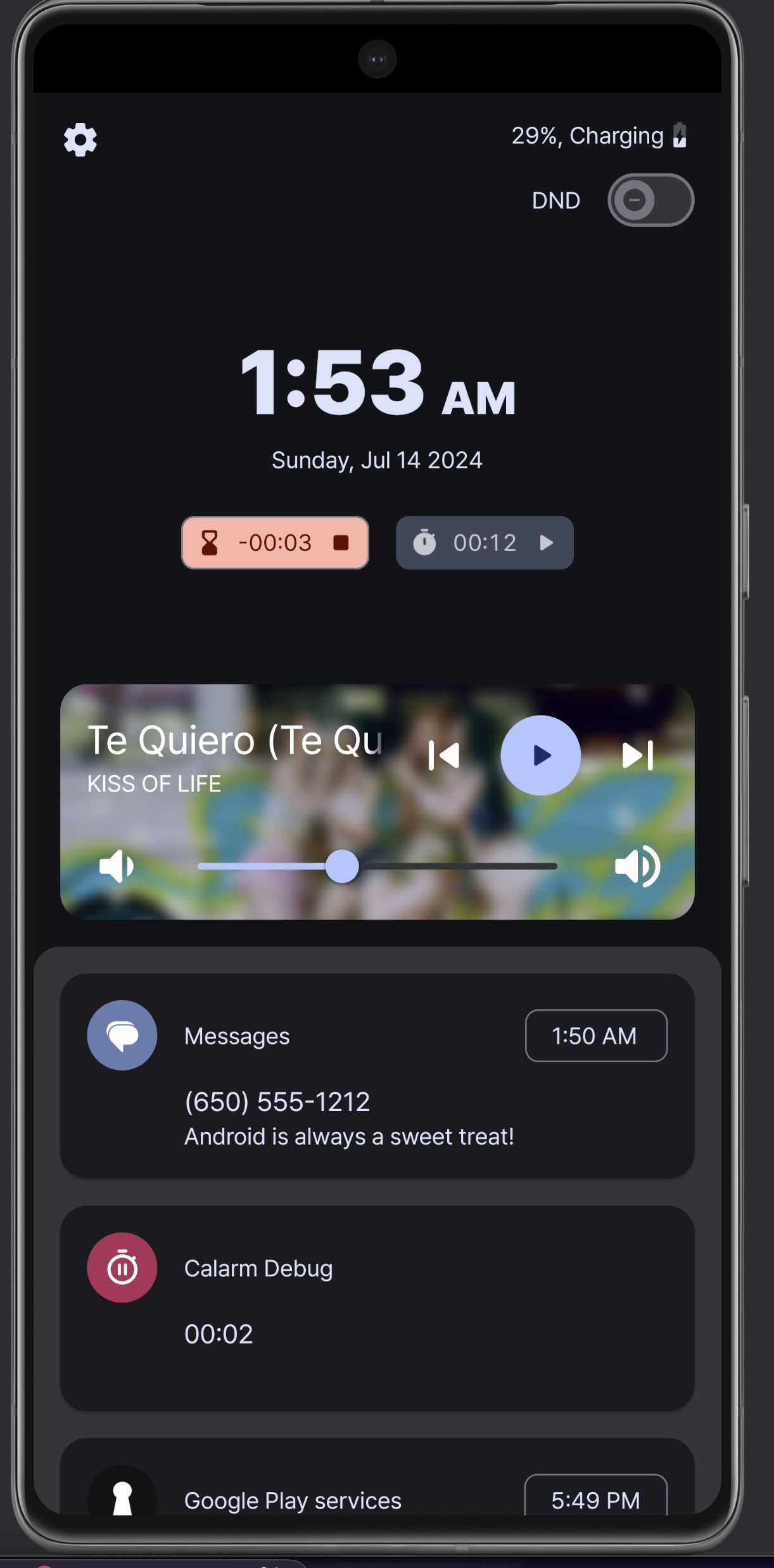
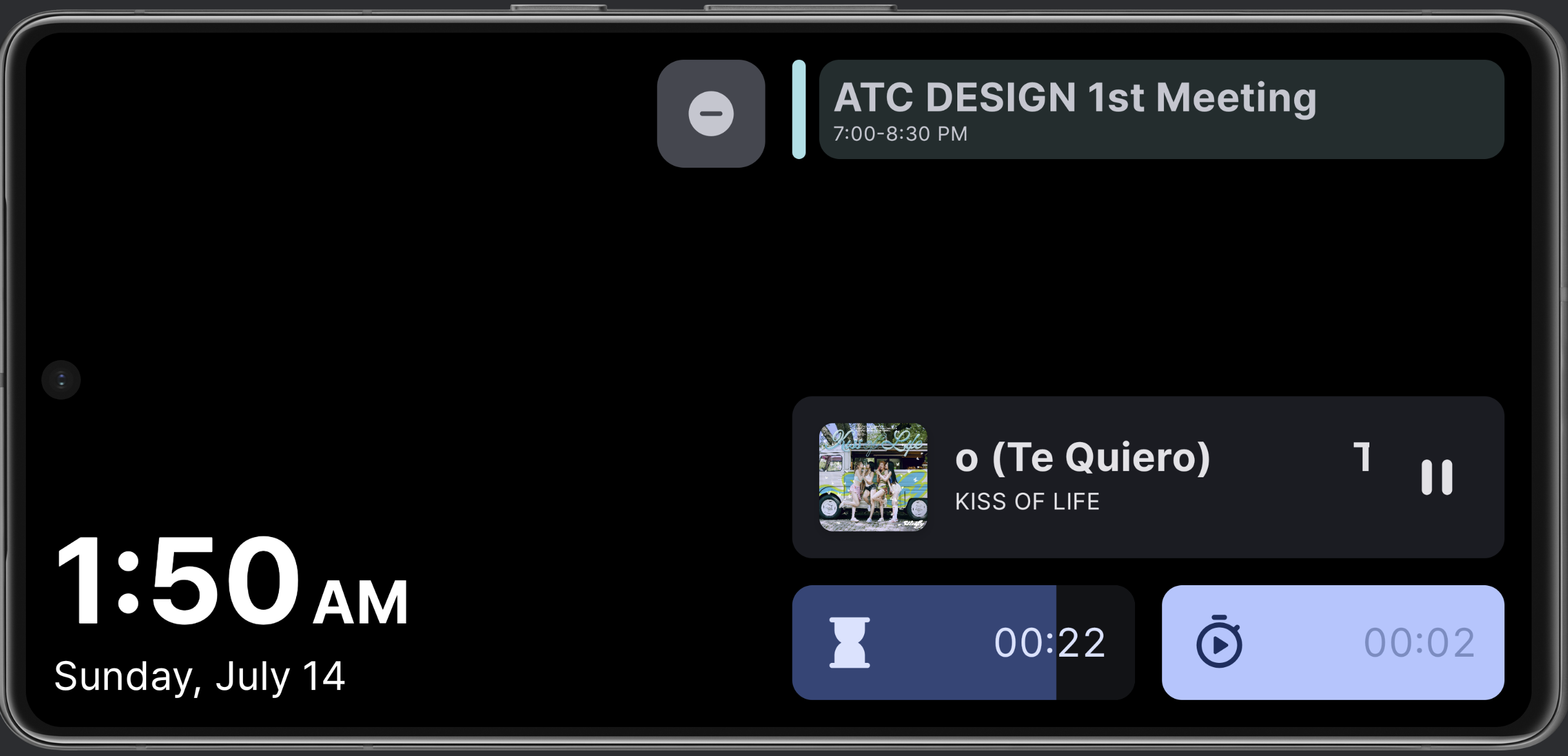
스톱워치, 타이머를 하고 있는 모습이다. 확실히 프로그레스 / 색 구분이 명확하니까 보기가 훨씬 좋은 것 같다.


이건 음악 카드를 누르면 더 디테일하게 조절할 수 있는 창이다.

이건 새 알림이 오면 이렇게 뜬다.

새로운 타이머를 추가할 때의 화면.
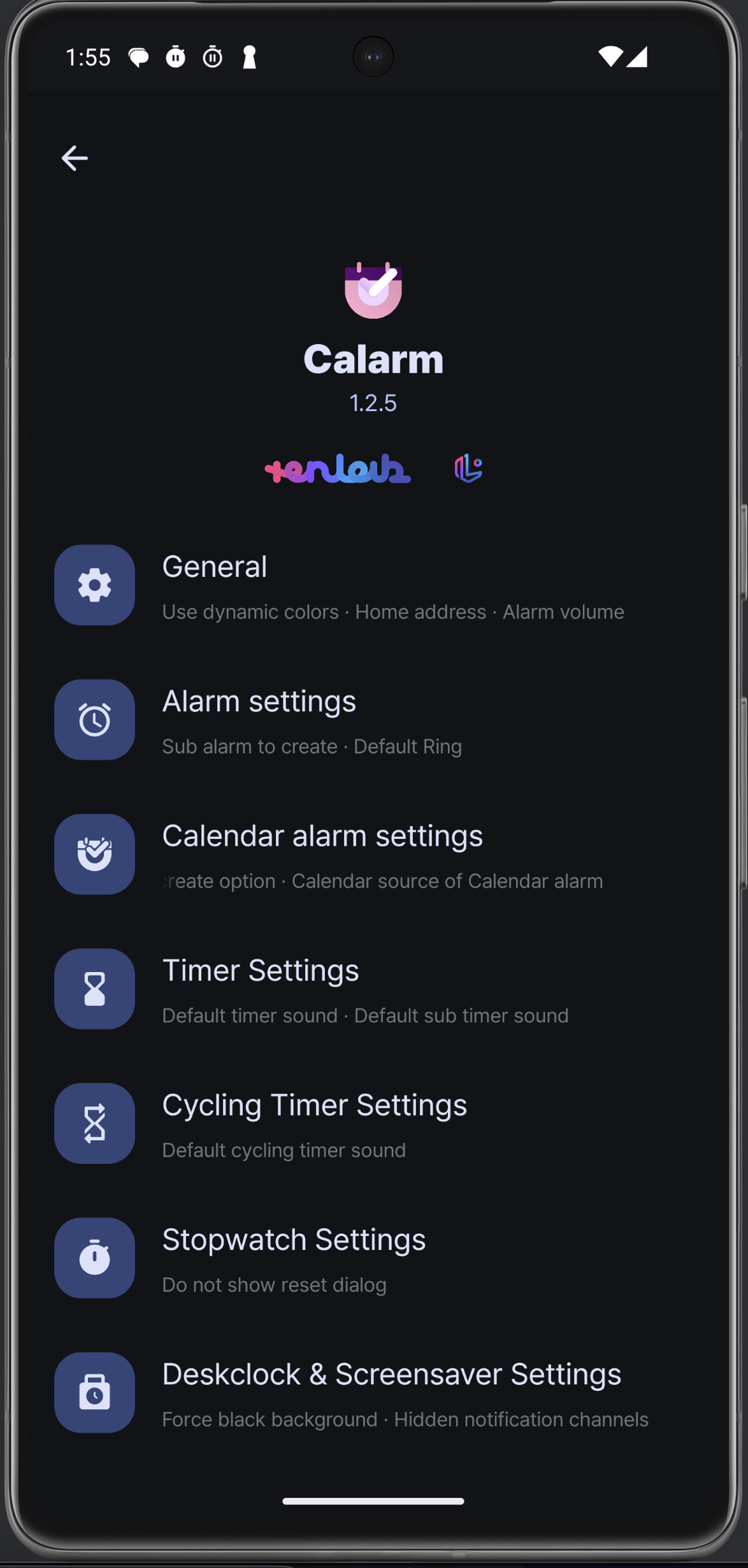
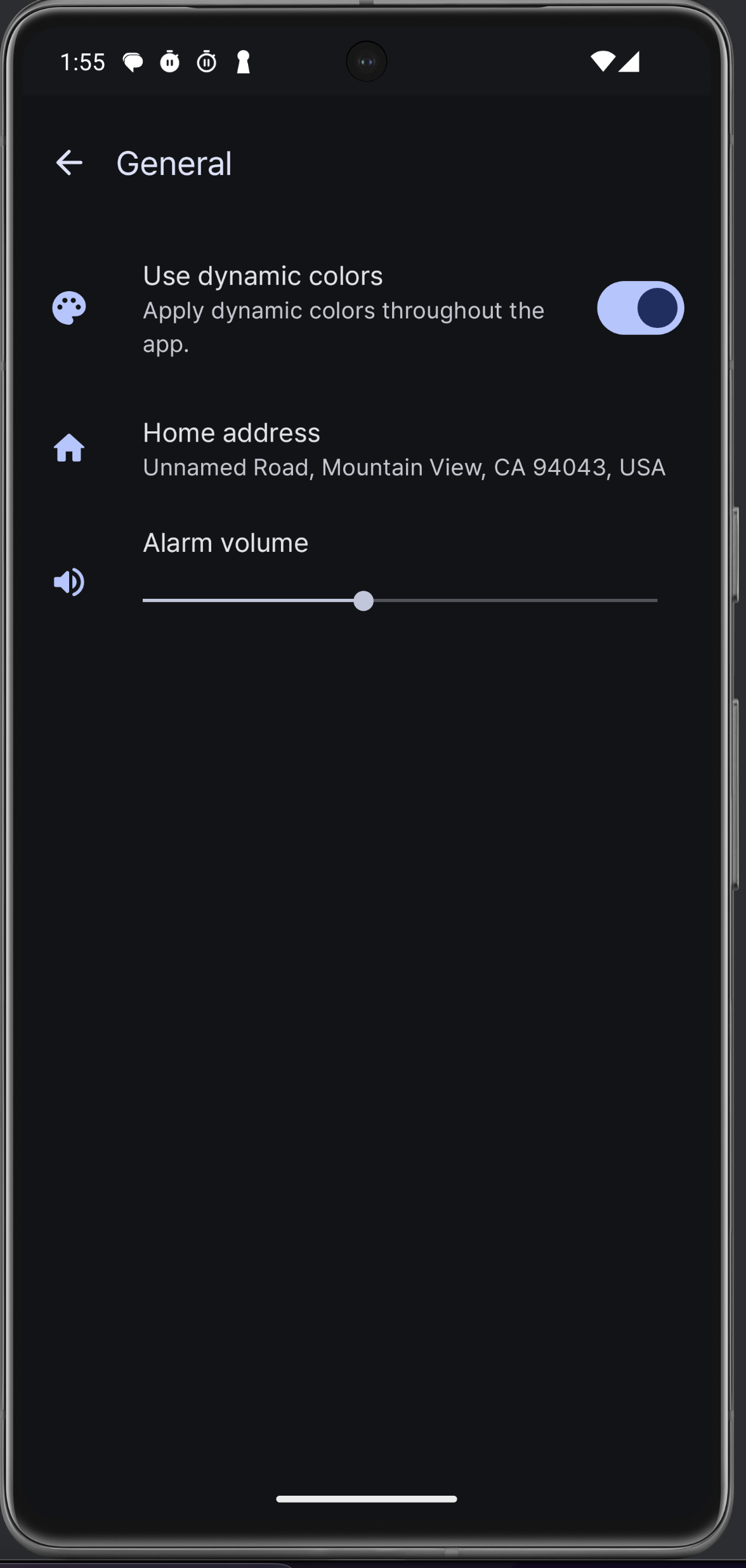
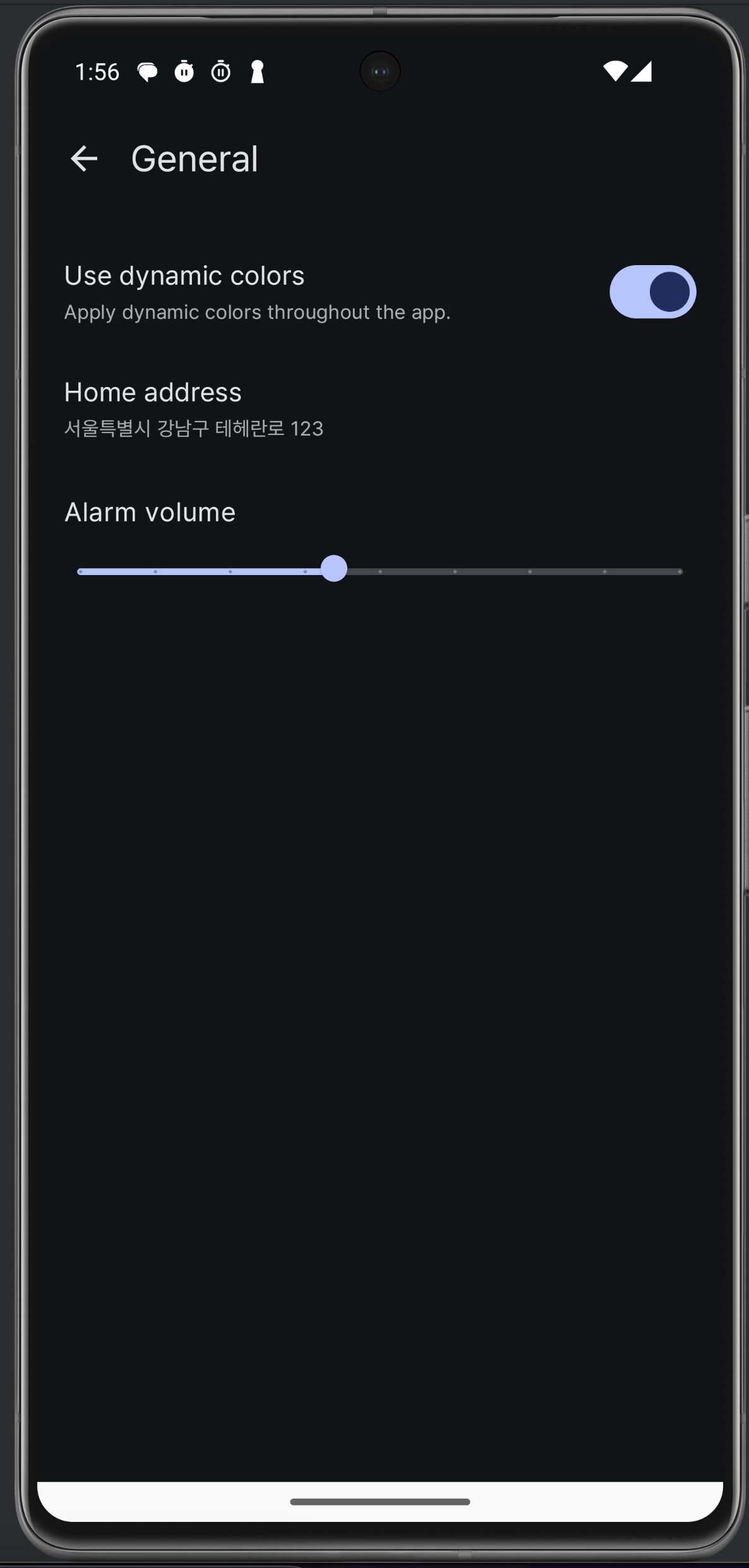
설정



설정 디자인은 그 전에 해 놨던게 마음에 많이 들어서 바꾸지는 않았고, compose & navigation으로 구현하느라 어려웠다.



일단 사진으로 보여줄 수 있는 건 이 정도이다. 애니메이션 이런 걸 사진으로 보여줄 수는 없으니까 ...
이제 남은 건 디테일한 부분 (화면에서 뒤로가기를 눌렀을 때의 작동, 색깔, 버그, 그리고 스토어 업로드 사진들 ) 정도가 남은 것 같다.
목표는 7월 3주차 업데이트.
'안드로이드 개발 > 📱 캘람' 카테고리의 다른 글
| 캘람 1.5.1 업데이트 로그 (0) | 2024.07.27 |
|---|---|
| 240723 캘람 컴포즈 개발 일단 완료! (0) | 2024.07.23 |
| 240712 캘람 컴포즈 개발 일지 (0) | 2024.07.12 |
| 240515 캘람 컴포즈 개발 일지 (0) | 2024.05.15 |
| 240318 캘람 컴포즈 개발 일지 (0) | 2024.03.18 |



