Creative Capstone Project II 프로젝트를 엎고 지도 어플리케이션 개발이 현재의 목표인데,
네이버 지도 SDK가 코틀린 멀티플랫폼을 지원하지 않는다. 그 말인즉슨 안드로이드와 iOS를 따로따로 구현을 해야 하는 부분이라는 것.
안드로이드는 해봤으니까 이지하게 했는데

문제는 뭐다? iOS다 ...
컴포즈 멀티플랫폼을 사용하기 때문에 기본적으로 Jetpack Compose로 UI를 구성한다.
그래서 검색을 엄청나게 해 봤다.

진짜 포기를 할 때쯤 단비같은 글을 발견했다.
https://gist.github.com/michalguspiel/9d0ae407ca7f2cd0234f6879a1f08290
Swift UI in Compose Multiplatform
Swift UI in Compose Multiplatform. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
아 왜 이 생각을 못 했을까. 코틀린 인터페이스를 만들고 Swift에서 ViewController를 넘기는 방식이었다.
글은 대충 써서 짧은데 진짜 삽질도 많이 했고 검색도 많이 했다. 어쨌든 그래서

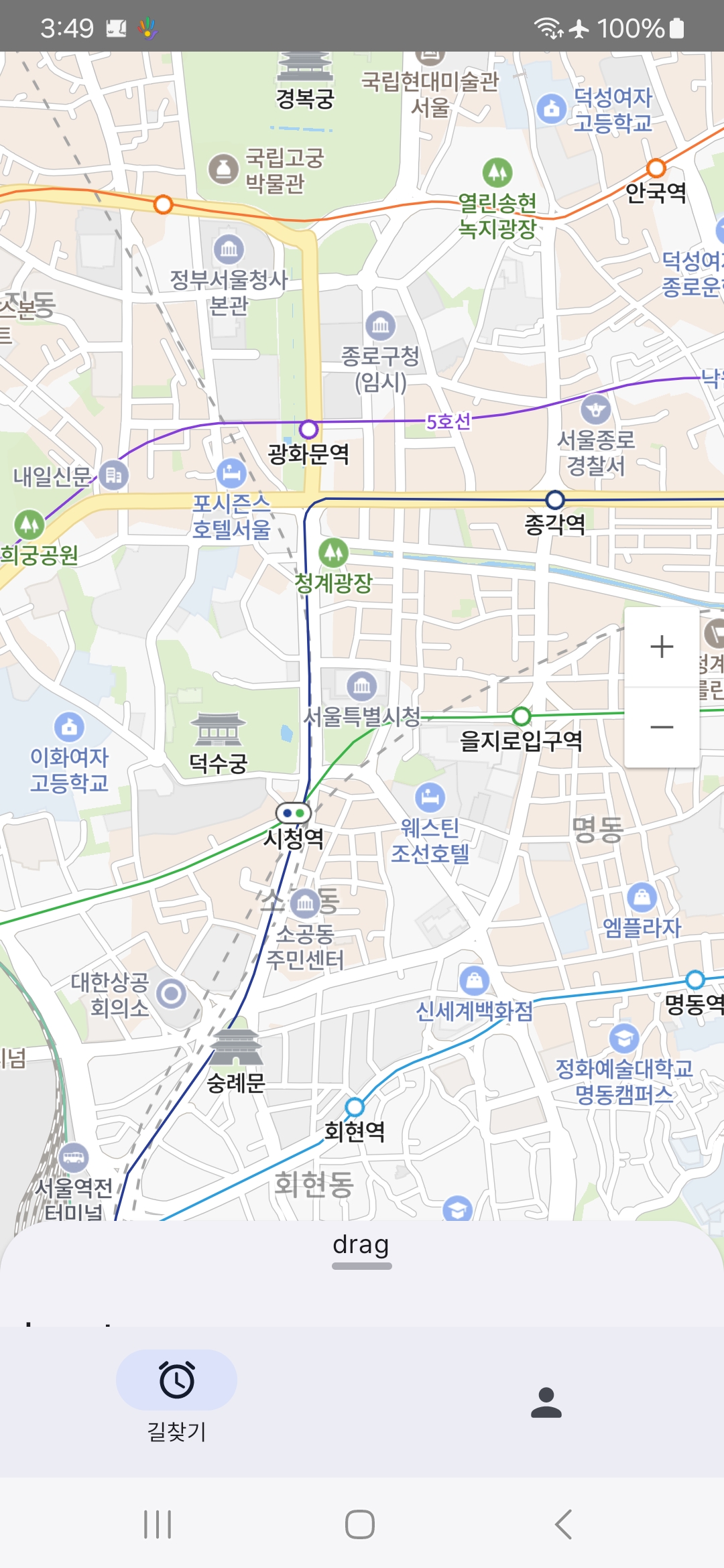
젠장 지도 띄웠다
이게 어쨌든 개별의 라이브러리라 지도 인터랙션은 각 언어별로 구현을 해야 한다.
expect actual로 코틀린 단에서 구현하는 것은 물론이고, 또 별도의 kotlin interface를 만들어서 swift에 연결하고, 해당 코드는 swift에서 구현을 해야 할 것.
그래도 큰 거는 넘겼다.
'코틀린 멀티플랫폼 KMP 개발' 카테고리의 다른 글
| Compose Settings 라이브러리 컬러 체크 (0) | 2025.03.08 |
|---|
